
| Главная / Документы / FrontPage / Книга 1 |
ГЛАВА 10. ЧАСТЬ 2.
Кнопка Style
Эта кнопка "мозолит глаза" чуть ли не в каждом диалоговом окне. Наверное, вы задавались вопросом, а что будет, если ее нажать? Ну вот вы и дождались ответа.
Даже в том случае, если вы испытываете трудности с синтаксисом CSS или просто не имеете ни малейшего желания с ним знакомиться, таблицы стилей не останутся для вас пустым звуком. Ниже вкратце описано создание внутренней таблицы:
1. Откройте в Редакторе страницу, в которую вы хотите включить таблицу стилей.
2. Выберите в меню Format опцию Stylesheet, чтобы открыть диалоговое окно Format Stylesheet, показанное на рис. 10.16.

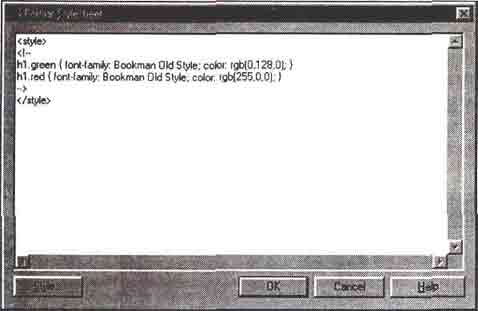
Рис. 10.16. Диалоговое окно Format Stylesheet с введенным тегом h1 до использования кнопки Style
3. Между тегами комментария введите имя тега HTML, для которого вы хотите построить таблицу стилей, и поставьте пробел.
4. Нажмите кнопку Style. При этом откроется диалоговое окно Style, в котором можно установить все доступные атрибуты текста (рис. 10.17).
Определения стиля, которые вы видите на рисунке, были сгенерированы автоматически. На самом деле стиль записывается в одну длинную строку; здесь она разорвана, для того чтобы показать все его элементы.

Рис. 10.17. Диалоговое окно Format Stylesheet после нажатия кнопки Style
Нажав кнопку Style (если она есть) в диалоговом окне свойств элемента, вы попадете в то же самое окно Style, позволяющее определить для этого элемента встроенный стиль.
Совет
В диалоговом окне Style можно редактировать любые внутренние таблицы стилей, в том числе и написанные вручную. На любой странице, содержащей внутреннюю таблицу, выберите Stylesheet в меню Format; в диалоговом окне Format Stylesheet щелкните в любом месте между фигурными скобками стиля, подлежащего редактированию, при этом откроется диалоговое окно Style, в котором можно увидеть все на текущий момент установленные атрибуты стиля. Дальнейшие действия в отдельных пояснениях не нуждаются.
Классы
А вот, допустим, вам приспичило, чтобы у вас на странице все заголовки первого уровня были разного цвета. Но при этом еще хотелось бы выполнить их в едином ключе и описать для них внутренний стиль. И что в такой ситуации вы будете делать? На самом деле все очень просто: из любого стиля можно вывести бесчисленные вариации, так называемые классы. Для определения класса надо поставить после тега HTML точку и имя класса;
например, если вам нужны разноцветные версии заголовка первого уровня, то определите классы hl.green, hl.red, hl.blue и т. д., совершенно идентичные во всем, за исключением цвета шрифта.
Если вы хотите ввести классы в таблицу стилей, поступите следующим образом:
1. Выберите в меню Format опцию Stylesheet и войдите в диалоговое окно Format Stylesheet.
2. Наберите имя первого класса, hi.green. He забудьте поместить его между тегами комментария.
3. Нажмите кнопку Style и задайте все атрибуты, которые будут общими для всех заголовков первого уровня, например, размер, поля или отступы. Запомните, что зеленый цвет шрифта будет только в этом классе (рис. 10.18).

Рис. 10.18. Первый класс — h1. green—и его атрибуты
4. Скопируйте полностью определение стиля и вставьте его следующей строкой после h 1. green.
5. Измените имя класса на hi.red.
6. Установите курсор где-нибудь между фигурными скобками стиля hl.redv. нажмите кнопку Style.
7. В диалоговом окне Style измените цвет текста на Red (красный) и нажмите кнопку ОК; определение класса будет соответствующим образом отредактировано (рис. 10.19 и 10.20).
8. Повторите этот процесс для всех классов стиля, которые вы хотите определить. Закончив работу, нажмите кнопку ОК и закройте диалоговое окно Format Stylesheet.
Все вновь созданные для этой страницы классы будут перечислены в выпадающем списке Style панели инструментов Format Редактора.

Рис. 10.19. Здесь, строкой ниже первого класса, вы видите новый класс, hl.red
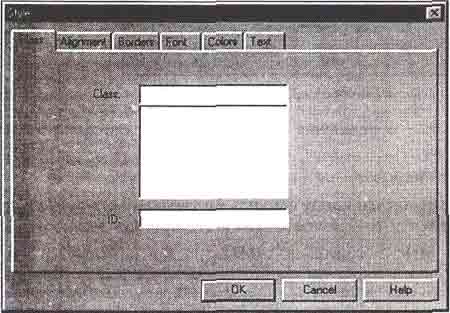
Создавать классы можно и другим путем: выберите элемент, откройте его окно свойств и нажмите кнопку Style. На рис. 10.20 приведено диалоговое окно Style, открытое на вкладке Class.

Рис. 10.20. Диалоговое окно Style
Введите в поле Class имя, которое вы хотите дать классу, или выберите его из списка. Затем на остальных вкладках диалогового окна задайте атрибуты класса. Классы стиля можно применять к самым разнообразным элементам:
изображениям (через диалоговое окно Image Properties), абзацам (через Paragraph Properties), таблицам (через Table Properties) и т. д.
Применение стиля к тексту
Теперь, когда вы сами можете создать таблицу стилей любой разновидности, вам нужно научиться применять стили к тексту на странице; это можно сделать двумя различными способами:
- Вьвделив текст в Редакторе и выбрав стиль из списка Style; этот вариант действителен только для внутренних стилей
- Вручную введя соответствующий тег в Редакторе, в режиме HTML view
Используя внешние таблицы, имеет смысл напечатать файл .css — и у вас будет удобный справочник по всем именам и определениям.
Динамический HTML
Ну, как насчет того, чтобы внести в вашу страницу немного действия? Если ваш браузер поддерживает динамический HTML, то вы имеете реальный шанс вырваться в первые ряды, оставив далеко за флагом разных мелких сошек. Динамический HTML реализует потенциал самых новых и мощных браузеров; заставьте текст летать, придумайте для ваших страниц интересные переходные эффекты — в ваших руках огромная сила, так распорядитесь же ей как следует; добро пожаловать в мир динамического HTML.
Предупреждение
Однако имейте в виду, что все эти возможности доступны только в браузерах, поддерживающих динамический HTML, например, в Internet Explorer 4.0.
Анимации
Если вы хотите, чтобы слова и буквы на ваших страницах танцевали, воспользуйтесь одной из многочисленных опций анимации, которыми располагает Редактор Frontpage.
Отметьте текст, который надо сделать анимированным, укажите в меню Format пункт Animation и затем выберите в списке приглянувшийся вам эффект. Когда пользователь откроет страницу, содержащую анимационный эффект, он увидит текст, выписывающий какие-то невероятные па и в конце концов останавливающийся на том месте, куда он был помещен в Редакторе. Во Frontpage вы найдете 14 различных готовых эффектов, а именно:
- Fly From Bottom — Текст выезжает на страницу снизу - Fly From Left — Текст выезжает слева - Fly From Right — Текст выезжает справа
- Fly From Top — Выезжает сверху
- Fly From Bottom-Left — Выезжает слева снизу
- Fly From Bottom-Right — Выезжает справа снизу
- Fly From Toe-Left — Выезжает слева сверху
- Fly From Top-Right — Выезжает справа сверху
- Fly From Top-Right By Word — Слова прилетают поодиночке справа сверху
- Fly From Bottom-Right By Word — Слова прилетают поодиночке справа снизу
- Drop In By Word — Текст сыплется сверху по одному слову
- Spiral — Текст летит по спирали
- Zoom In — Текст увеличивается
- Zoom Out — Текст уменьшается
Все эти эффекты действуют при первом заходе на страницу. К сожалению, оценить их смогут только обладатели браузеров, поддерживающих динамический HTML; все старые браузеры проигнорируют ваши усилия и будут вести себя так, словно никакого динамического HTML нет и в помине.
Переходы между страницами
Чтобы сотворить маленькое чудо на Web-странице вовсе не надо быть Хот-табычем. Если вы захотите как-то выделить страницу из общей массы, попробуйте один из переходных эффектов, включенных во Frontpage. Например, можно сделать так, чтобы при открытии страницы она постепенно проявлялась, а при выходе — так же постепенно исчезала. Переходные эффекты приурочиваются к первому заходу пользователя на страницу или на сайт, а также к моменту первого ухода.
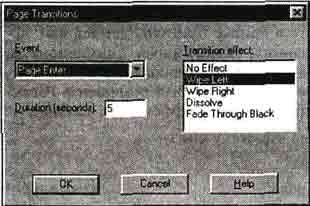
Чтобы задать тот или иной переходный эффект, откройте диалоговое окно Page Transitions (Переходы между страницами), показанное на рис. 10.21, для чего выберите в меню Format опцию Page Transition.

Рис. 10.21. Диалоговое окно Page Transitions
Сначала укажите событие, при наступлении которого эффект будет срабатывать, затем выберите эффект и, наконец, задайте длительность действия эффекта (в секундах). Добрый вам совет: пусть ваши эффекты будут непродолжительны; не испытывайте лишний раз терпение ваших гостей.
Складные списки
Чтобы немного оживить информацию, оформленную в виде списков, заставьте их сворачиваться и раскрываться. Посетитель, открывая страницу, увидит только первый пункт списка, когда он подведет к первому пункту курсор мыши, появится следующий пункт и т. д. по всему списку.
Чтобы придать списку на текущей странице подобные свойства, выберите его и установите в диалоговом окне List Properties флажок Enable Collapsible Outlines (Разрешить складные списки).
Расширения полей форм
Когда вы создаете форму, Frontpage на основе положения полей на странице автоматически устанавливает определенный порядок их обхода. Если вы хотите определить свой собственный порядок обхода, введите в поле Tab Order (Порядок обхода) диалогового окна свойств поля формы значение от 1 до 999 включительно.
Пользователь, заполняя форму, нажатием клавиши <ТаЬ> может перемещаться от поля к полю в заданной вами последовательности: сначала поле с номером 1, затем с номером 2 и т. д. Это весьма существенно помогает людям с офаниченной подвижностью или даже просто при отсутствии мыши. При просмотре сайта в браузере, не поддерживающем заказной порядок обхода, переход от поля к полю будет осуществляться в порядке, установленном по умолчанию.
Интеграция с базами данных
Если вы хотите реализовать доступ к данным, хранящимся в базе, с тем, чтобы выводить результаты на Web-странице, то в этом разделе вы почерпнете необходимые начальные сведения. При помощи Мастера подключения к базам данных (Database Region Wizard) вы можете посылать SQL-запросы (Structured Query Language, язык структурированных запросов) к доступным на Web-сервере ODBC-совместимым (Open Data Base Connectivity, интерфейс взаимодействия с открытыми базами данных) базам данных. Когда с вашей страницы поступит запрос, на его основе будет сформулирован соответствующий SQL-запрос. Результаты запроса будут использованы специальным обработчиком формы — в данном случае активной страницей сервера (Active Server Page, ASP) — для генерации информации и отображения ее в браузере.
Активные страницы сервера
Активные страницы отличаются от любых других HTML-страниц в основном тем, что в их коде HTML, помимо всего прочего, содержатся серверные сценарии. Эти сценарии могут выполняться любыми совместимыми с ASP Web-серверами.
Мастер подключения к базам данных
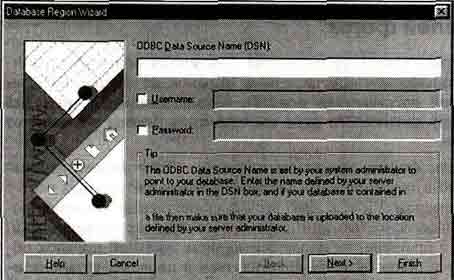
Для запуска мастера войдите в меню Insert и в пункте Database выберите Database Region Wizard. Рис. 10.22 демонстрирует первый экран мастера.

Рис. 10.22. На первом экране мастера устанавливаются параметры соединения с ODBC-совместимой базой данных
Соединение с базами данных
В этой секции устанавливаются имя источника данных ODBC, имя пользователя и пароль.
- ODBC Data Source Name (DSN) (Имя источника данных ODBC). Введите в этом поле имя источника данных ODBC, с которым вы хотите соединиться. Этот источник данных указывается при помощи Администратора источников данных ODBC (ODBC Administrator); он должен быть сконфигурирован как системный источник данных. Это поле следует заполнить обязательно Если Web-сервер запущен под управлением Windows 95 или Windows NT Server 4.0 и база данных физически находится на том же сервере, вы можете создать именованный источник данных ODBC при помощи Администратора источников данных ODBC (значок 32bit ODBC или ODBC в Панели управления Windows). В случае другой конфигурации ODBC обратитесь к документации по вашей базе данных.
- IJsername (Имя пользователя). Если СУБД, соединение с которой вы устанавливаете, требует ввода имени пользователя, установите флажок Username и введите имя пользователя в соответствующем текстовом поле
- Password (Пароль). Если СУБД, соединение с которой вы устанавливаете, требует ввода пароля, установите флажок Password и введите пароль в соответствующем текстовом поле
Нажмите кнопку Next, чтобы перейти к следующему экрану Мастера подключения к базам данных, показанному на рис. 10.23. Не забывайте о том, что с помощью кнопки Back вы всегда сможете вернуться назад на любой из пройденных этапов.

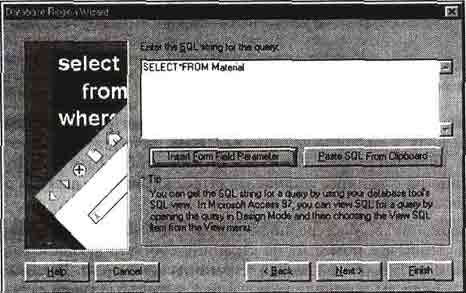
Рис. 10.23. На втором экране мастера определяются SQL-запросы к базе данных на вашем сервере
Этот экран позволяет ввести от одного и более SQL-запросов; их можно непосредственно набрать вручную на клавиатуре или перенести через буфер обмена. Чтобы вставить запрос SQL из буфера обмена, сделайте следующее:
создайте запрос в Access, установите в Access режим SQL view, скопируйте запрос SQL в буфер и вставьте его в мастер нажатием кнопки Paste SQL From Clipboard (Вставить SQL-запрос из буфера).
Параметр поля формы
При нажатии на кнопку Insert Form Field Parameter (Вставить параметр поля формы) открывается диалоговое окно Insert Form Field Parameter, в котором вы можете ввести значение параметра IDC для SQL-запроса.
Нажмите кнопку Next, чтобы перейти к следующему экрану мастера, показанному на рис. 10.24.

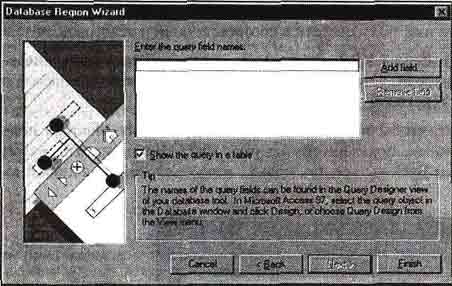
Рис. 10.24. Третий экран Мастера подключения к базам данных
Введите имена полей запроса в вашей базе данных: нажмите кнопку Add Field и наберите имя поля в диалоговом окне Add Field; повторите эту процедуру необходимое количество раз. Если вы хотите, чтобы база данных отображалась в таблице на странице, установите флажок Show the query in a table (Показать запрос в таблице).
Завершив ввод информации в Мастере подключения к базам данных, нажмите кнопку Finish. Frontpage поместит на страницу соответствующий код клиентской стороны и разместит на вашей странице компонент Database Region (База данных). Если вы добавили базу данных к существующей странице, то перед сохранением страницы Frontpage предупредит вас, что для того, чтобы база данных была работоспособна, страницу следует записать с расширением .asp. Если же вы сохраняете эту страницу в первый раз, то Frontpage даст ей расширение .asp автоматически.
Изменение базы данных
Чтобы изменить уже сделанные установки, запустите Мастер подключения к базам данных, щелкнув правой кнопкой на компоненте Database Region и выбрав в контекстном меню Database Region Properties. Чтобы быстро ввести новое имя поля запроса или выбрать его из уже существующих, щелкните на компоненте Database Region правой кнопкой и выберите в контекстном меню Database Column Value Properties.
Возможность доступа с Web-страницы к информации в базе данных является весьма мощным средством. В этом разделе вы получили о нем только начальные представления; дальше вам предстоит самостоятельно развивать и углублять свои знания в этом вопросе.
Волшебное слово "PUSH"
Если вы стараетесь быть в курсе последних веяний, вы, несомненно, не раз слышали термин push-технология. Это одна из новейших технологий, призванная изменить сам принцип нашего взаимодействия с Internet. Основная идея push-технологии заключается в том, что необходимая вам информация сама находит к вам дорогу и доставляется на ваш компьютер, а вы просматриваете ее в удобное для вас время, даже не подключаясь к Internet.
Frontpage поддерживает одну из реализации push-технологии, известную как канал (channel), канал обеспечивает доставку пользователям уведомлений об изменениях страниц в вашем сайте, а также предоставляет возможность подписки, позволяющую автоматически обновлять содержимое кэша пользовательского браузера с тем, чтобы впоследствии сайт можно было просматривать в автономном режиме. Каналу можно придать вид хранителя экрана (screen saver) или элемента рабочего стола. Единственное, что необходимо учитывать — браузер пользователя должен поддерживать определения каналов (channel definitions), как, например, Microsoft Internet Explorer 4.0. Frontpage предоставляет вам как разработчику возможность определить канал для текущего сайта или для избранных его страниц, поместить на видном месте кнопку подписки и, наконец, разместить свой канал на сервере. Все это вы сможете сделать с помощью Мастера определения каналов (Channel Definition Wizard).
Мастер определения каналов
Мастер определения каналов проведет вас по всем шагам создания канала и в итоге создаст файл определения канала в формате CDF (Channel Definition Format, Формат определения канала). Этот файл обеспечивает пользователям возможность обращаться к вашему сайту как к каналу, предоставляя индекс доступных ресурсов и средства обновления информации. В процессе определения канала в CDF-файле записываются сведения о характере предоставляемого пользователям сервиса: канал, либо хранитель экрана, либо элемент рабочего стола либо, наконец, уведомление по e-mail.
Прежде чем вы начнете пользоваться мастером
Прежде чем запустить Мастер определения каналов, вам следует продумать следующие моменты:
- Чтобы придать своему каналу индивидуальные отличительные черты, оснастите его логотипом и значками страниц; их следует подготовить заблаговременно, чтобы они были доступны к моменту запуска мастера. Логотип должен быть графическим файлом в формате GIF и размером 80х32 пикселов; он будет использоваться для идентификации вашего канала в браузере. Значки для идентификации страниц в вашем канале должны быть выполнены также в формате GIF и иметь размер 16х16 пикселов
- Если вы хотите, чтобы в канале были доступны только избранные страницы вашего Web-сайта, соберите их в отдельную папку или несколько подпапок. Для создания и модификации структуры папок используйте соответствующий режим Проводника (см. главу 3)
Использование Мастера определения каналов
Выберите в меню Проводника Frontpage Tools опцию Define Channel
(определить канал); при этом будет запущен Мастер определения каналов. На каждом этапе своей работы мастер будет снабжать вас описанием необходимых действий. Каждый шаг завершается нажатием кнопки Next.
На заключительном, седьмом этапе вам будет предложено установить две дополнительные опции (группа Additional Options), требующие некоторых пояснений.
Если ваш сайт оборудован общими полями и панелью навигации, то при установке флажка с длинным названием Place a button on the navigation bar.... мастер поместит на заглавную, или домашнюю, страницу сайта кнопку Subscribe (Подписка). Второй флажок, Prepare for publishing to (Подготовить к публикации), позволяет указать, будете ли вы публиковать свой сайт в Internet немедленно или нет. Если вы хотите окончательно подготовить сайт к публикации, установите этот флажок и введите URL в текстовом поле Prepare for publishing to; чтобы предварительно протестировать ваш канал локально, снимите этот флажок.
Закончив с установкой опций, нажмите кнопку Save. Frontpage создаст в Проводнике CDF-файл. Мастер в любой момент можно запустить заново, дважды щелкнув на файле определения каналов в карте навигации, списке файлов или структуре папок.
Кнопка Subscribe
Иногда у вас может возникнуть необходимость в самостоятельном создании кнопки Subscribe, например, если в вашем сайте не используются панели навигации, либо если вы отказались от ее создания Мастером определения каналов. Чтобы поместить эту кнопку на страницу вручную, создайте в Редакторе ссылку со страницы на CDF-файл. Эта процедура заключается в следующем:
1. Откройте в Редакторе страницу, на которой вы хотите создать кнопку. Чаще всего ее размещают на заглавной странице сайта.
2. Выберите способ отображения кнопки — текст или графику.
3. Если вы решили, что кнопка будет текстовой, нажмите на панели инструментов кнопку Create Or Edit Hyperiink или выберите в меню Edit команду Hyperlink. Если же ваша кнопка будет графической, нарисуйте при помощи инструмента Rectangle панели Image активную область на изображении; при этом откроется диалоговое окно Create Hyperlink.
4. В диалоговом окне Create Hyperlink выберите в качестве адресата гипер-ссылки CDF-файл текущего сайта и нажмите кнопку ОК.
Вот и все.
Публикация канала
Чтобы разместить канал на удаленном сервере Всемирной Паутины, вновь запустите Мастер определения каналов и нажимайте кнопку Next до тех пор, пока не достигнете седьмого этапа. В группе Additional Options установите флажок Prepare for publishing to и введите URL, по которому вы собираетесь разместить канал; по завершении операции нажмите кнопку ОК.
Нажмите на панели инструментов Проводника кнопку Publish. Если вы публикуете сайт повторно, на прежнее место, Frontpage проделает всю остальную часть процедуры сам, без лишних вопросов. Если же это первая публикация канала, то Frontpage предложит вам ввести URL, по которому он будет находиться.
Файл определения канала жестко привязан к местоположению сайта: если вы имеете привычку периодически переводить свой сайт с одного сервера на другой, то имейте в виду, что каждый раз при смене местонахождения канала пользователям придется подписываться на него заново.
Думай о ближнем
Когда ваш нетленный сайт увидит свет, вам наверняка захочется, чтобы он был доступен как можно большему числу людей вне зависимости от их физических и финансовых возможностей. Иногда, чересчур увлекшись красивыми кнопочками, живописными баннерами и прочими популярными нынче интерактивными изысками, мы забываем о людях с недостатками зрения или с ограниченной подвижностью, не говоря уже об обладателях низкоскоростных модемов.
Между тем, для того чтобы повысить доступность вашего сайта без ущерба для его блеска, нужно совсем немного, но внимательное отношение к проблемам ваших пользователей является обязательным признаком хорошего стиля.
- Всегда используйте опцию Alternative Representations, Text в диалоговом окне Image Properties, и старайтесь сделать пояснительный текст кратким и вразумительным. Снабдите текстовым представлением все изображения вашего сайта, независимо от того, служат ли они элементами навигации или выполняют чисто декоративные функции
- Если для ссылки на изображения большого объема вы используете миниатюры (например, вы представляете на своем сайте фотогалерею), то снабдите полноформатные изображения подробным описанием. Таким образом люди, использующие читающие устройства, смогут получить полное описание изображения
- Если единственным способом навигации по вашему сайту являются изображения-карты, то люди с ослабленным зрением или с отключенной в браузерах графикой не смогут пройти дальше заглавной страницы, даже если вы позаботились об альтернативном представлении для ваших изображений. Поэтому всегда полезно в нижней части каждой страницы расположить чисто текстовую версию панели навигации, чтобы сделать тем самым свой сайт открытым для всех
- Если возможно, создайте отдельную полностью текстовую версию вашего сайта и предоставьте пользователям возможность выбора. Если это невозможно, то постарайтесь создать хотя бы текстовую версию наиболее существенных страниц вашего сайта и поставьте с графической страницы на текстовую же ссылку. Например, каталог продуктов непременно должен существовать в текстовом виде, и при этом его достаточно несложно сгенерировать
Существует еще множество способов сделать ваш сайт доступным всем без исключения; вы без особого труда найдете в Internet массу полезной информации об этом.
И многое другое...
Нами не затронуты еще многие аспекты и возможности Frontpage, которые слишком специальны для обсуждения в данной книге, но о которых вам следует знать; любые подробности вы можете найти на Web-сайте Frontpage по адресу www.microsoft.com/frontpage/. Вот только два примера из многих:
- Frontpage Software Developer's Kit (Инструментарий Frontpage для разработчика, SDK), который можно загрузить с Web-сайта Microsoft, предоставляет вам возможность создавать собственные мастера и компоненты, вводить в меню новые команды и еще многое другое
- Frontpage в целях обеспечения многопользовательского контроля изменений в Web-сайте поддерживает интеграцию с Microsoft Visual SourceSafe (VSS)
Вперед!
Следующая глава завершает наше знакомство с Frontpage; в ней мы обсудим вопросы взаимодействия Frontpage с Web-серверами, в частности, рассмотрим Персональный Web-сервер Microsoft, Персональный Web-сервер Frontpage и Серверные расширения Frontpage.
[следующая]| Главная / Документы / FrontPage / Книга 1 |
| Webmaster |
Copyright © 2001 Ильнур
|