
| Главная / Документы / FrontPage / Книга 1 |
ГЛАВА 3. ЧАСТЬ 2.
Редактирование названия страницы
Отредактировать название страницы на карте навигации очень легко; это можно сделать несколькими способами:
- Щелкните на той странице, которую вы собираетесь переименовать, и выберите Rename в меню Edit
- Щелкните на странице один раз, чтобы зафиксировать на ней свой выбор, а затем, после секундной паузы, щелкните вторично на ее названии; название подсветится, и тогда вы сможете ввести новое имя
- Щелкните на странице и нажмите на клавиатуре клавишу <F2>
Примечание
При этой операции меняется только название страницы, то, которое появляется в верхней строке большинства браузеров, но на URL страницы такая операция никак не сказывается. Например, заглавная (домашняя) страница вашего сайта, скорее всего, носит имя default, html или index, html, а ее названием является, как правило, что-нибудь вроде имени компании или ее подразделения.
Введя новое название, сохраните сделанные изменения, щелкнув мышью в любом месте экрана или нажав клавишу <Enter>. Если случайно вы нажмете кнопку мыши дважды, ничего страшного — просто эта страница откроется в Редакторе Frontpage. О работе со страницами в Редакторе рассказано в главах 6 и 7.
Родители, потомки и братья
Разработка структуры сайта обычно происходит сверху вниз; другими словами, свои страницы вы создаете на различных уровнях. Эта структура образует иерархию вашего сайта и помогает надлежащим образом расставлять приоритеты содержимого сайта. Как правило, чем важнее информация, тем легче она должна быть доступна и тем выше в иерархической пирамиде она располагается. Второстепенную информацию вы, вероятно, разместите на страницах глубоких уровней, поставив на них ссылки со страниц верхнего уровня. Принимая во внимание то обстоятельство, что иерархия и структура ссылок сайта могут быть весьма запутанными, создатели Frontpage ввели в свой продукт систему именования: все уровни во Frontpage имеют свои собственные названия:
- Родительские страницы (Parent pages). Родители — это страницы, с которыми связаны страницы-потомки более низкого уровня
- Потомки (Child pages). Страницы-потомки располагаются уровнем ниже и обычно связаны с родительскими страницами графическими или текстовыми гиперссылками или через панель навигации
- Страницы-братья (Peer pages). Братья — это страницы, имеющие общих родителей
Если вы представите себе, что ваши страницы — это люди, то вам несложно будет понять, что они, совсем как люди, могут в одно и то же время быть родителями, братьями и потомками.
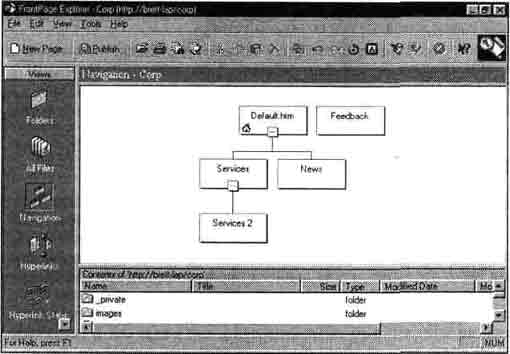
На рис. 3.11 представлена типичная структура сайта, в которой страница default.htm является родительской для Services и News, те, в свою очередь, приходятся друг другу братьями, a Services! — это потомок страницы Services. Вы можете спросить: "А что там делает страница Feedback? Так вот, страница Feedback — это глобальная страница. Если на вашем сайте есть панель навигации, то на каждой использующей ее странице будет присутствовать ссылка на глобальную страницу. Панели навигации строятся на основе иерархической модели, созданной в режиме Navigation View, поэтому глобальные страницы находятся на одном уровне с домашней страницей и субъектом иерархии не являются. На карте навигации глобальные страницы располагаются слева или справа от домашней страницы. Более подробная информация о панелях навигации приведена в главе 7.

Рис. 3.11. Типичная структура сайта
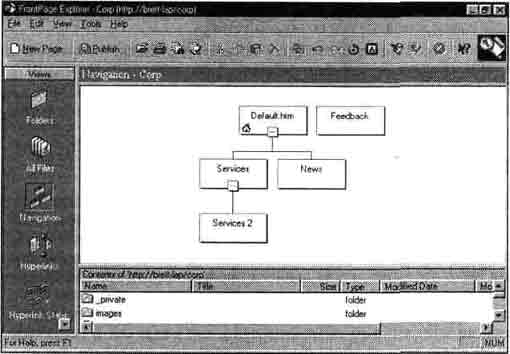
Как видно из рис. 3.12, связанные страницы на карте навигации соединяются линиями, благодаря чему достигается удобное и наглядное представление иерархии сайта. Ветви потомков родительской страницы легко целиком сворачиваются одним щелчком на знаке минус, с нижней стороны символизирующего страницу прямоугольника. И наоборот, развернуть структуру страниц-потомков можно щелчком на знаке плюс родительской страницы. Возможность свертывать и развертывать структуру сайта весьма полезна при работе с большими многоуровневыми сайтами.

Рис. 3.12. Ветвь потомков страницы Services свернута
Редактирование структуры
С помощью техники drag-and-drop вы можете перетаскивать страницы, формируя структуру саита в соответствии со своими потребностями. В отличие от перетаскивания между различными видами сайта, описанного несколько ранее в этой главе, здесь вам придется перетаскивать страницы в одной либо обеих панелях карты навигации. Вы можете перетаскивать файлы из панели папок в панель структуры, а можете тасовать страницы прямо на панели структуры.
Чтобы передвинуть страницу из нижней панели (папок) в верхнюю панель (структуры):
1. Нажмите правую кнопку мыши на файле, который вы хотите переместить из нижней панели и держите ее.
2. Перетащите файл в панель структуры, удерживая кнопку мыши нажатой. Передвинув курсор мыши в верхнюю панель, вы увидите пунктирный контур перемещаемой страницы.
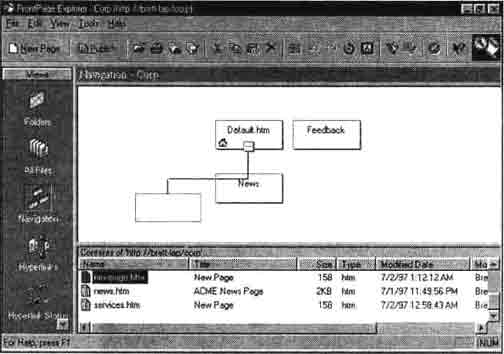
3. Подвиньте контур поближе к другой странице в окне структуры, тогда появится соединяющая эти страницы пунктирная линия, как показано на рис. 3.13.
4. Поместив страницу в намеченное место, отпустите кнопку мыши. Страница займет указанную ей позицию.

Рис. 3.13. Редактирование структуры сайта
Теперь в окне структуры вы видите свою страницу, ее название, все страницы связаны друг с другом голубой линией. Все в порядке — полный контроль над проектом у вас в руках. Можете двигать страницы по панели структуры, пока не достигнете желаемого результата. В этом суть режима навигации: идея его заключается в том, чтобы представить схему сайта таким образом, чтобы иметь возможность планировать поток информации, составляющий фундамент вашего сайта.
Как добавлять к сайту страницы, читайте в разделе "Добавление страниц к сайту" далее в этой главе.
Совет
При построении большого сайта может оказаться, что развернутая карта навигации целиком на вашем мониторе не умещается. Различные ее части можно просматривать с помощью полос прокрутки, а можно воспользоваться следующим приемом: чтобы продвинуть поле карты в нужном направлении, щелкните кнопкой мыши где-нибудь на свободном месте и держите ее нажатой одно мгновение, пока курсор мыши не примет форму ладони. И пока вы будете удерживать кнопку в нажатом состоянии, карта будет перемещаться в окне следом за движениями мыши.
Строя большой разветвленный сайт, вы в один прекрасный момент начнете опасаться заблудиться и не найти дорогу домой. Право же, вам не о чем беспокоиться — ваша домашняя страница всегда находится на вершине карты или в ее верхнем левом углу. Ее легко отыскать по особой примете: в нижнем левом углу домашней страницы нарисован маленький домик.
Удаление страницы из структуры
Удалить страницу из верхней панели карты навигации несложно: для этого можно воспользоваться одной из опций удаления, описанных ниже в этой же главе в разделе "Удаление файлов". Когда вы попытаетесь убрать страницу из структуры сайта, Frontpage спросит, желаете ли вы удалить страницу только из карты навигации или же совсем удалить ее из сайта. Выбирая, постарайтесь принять взвешенное решение.
Модификация карты навигации
По мере построения сайта наверняка обнаружится тенденция к разрастанию его структуры, и рано или поздно вас не спасет даже 20-дюймовый монитор. Frontpage предоставляет несколько способов настройки и улучшения карты навигации: это команды Size to Fit (Уместить), Rotate (Повернуть), и Expand All (Раскрыть все). Чтобы добраться до этих опций, щелкните правой кнопкой мыши на верхней панели, помимо этого, для команд Size to Fit и Rotate на панели инструментов Проводника предусмотрены соответствующие кнопки (для команды Expand All своей кнопки нет). Можно также выбрать в меню Проводника пункт View и указать одну из этих опций там:
- Size to Fit. Эта команда сворачивает схему сайта таким образом, чтобы она уместилась в верхней панели целиком, без скроллинга
- Rotate. Так как одни предпочитают видеть структуру сайта с вершины до подножия, а другие — справа налево, то Frontpage предоставляет возможность переключаться между этими вариантами по команде Rotate (Повернуть)
- Expand All. Спрятанные (свернутые) страницы на карте навигации обозначаются знаком "плюс". Если вы захотите посмотреть на полную структуру сайта и вам лень сто раз нажимать плюсик, используйте команду Expand All (Развернуть все). По этой команде все свернутые и спрятанные страницы будут открыты и вашему взгляду предстанет полная схема вашего сайта. Если же структура и так развернута до предела и ни одного плюса в ней нет, то команда Expand All никакого эффекта не даст
Принятие изменений
Итак, вы немного поиграли с режимом навигации и нарисовали именно такую структуру, которая вас удовлетворяет на все сто процентов — настоящее произведение искусства — и теперь вы хотели бы ее сохранить. Естественно, Frontpage при выходе автоматически сохранит результаты вашей деятельности, но если вам нужно, чтобы панели навигации корректно работали с только что созданной структурой, вам следует записать изменения. Более подробно о панелях навигации рассказано в главе б в разделе "Автоматическая навигация".
Чтобы произведенные в структуре сайта изменения вошли в силу, щелкните на верхней панели карты правой кнопкой мыши и выберите из контекстного меню Apply Changes (Применить изменения). Эта процедура может занять одну-две минуты, в зависимости от размеров структуры.
Обновление структуры
Если в конце рабочего дня вас вдруг посетило озарение и вы поняли, что все надо было делать совершенно не так, то вы всегда можете вернуться на шаг назад. Чтобы восстановить структуру, выберите в меню View опцию Refresh или нажмите на клавиатуре клавишу <F5>; при этом структура будет восстановлена в том состоянии, в котором она находилась до последней записи изменений.
Распечатка карты сайта
Чтобы понять что-то, иногда бывает очень полезно на это что-то посмотреть и пощупать его; да и объяснить структуру сайта другим людям может оказаться делом весьма непростым. И напечатанная схема сайта может пригодиться вам не только для объяснений с начальством, но и для обсуждений с другими членами вашей команды, для разговоров с клиентами; в конце концов, ее можно вставить в рамку и повесить на видном месте.
Frontpage печатает структуру сайта в том виде, как она выглядит в поле навигации, даже если она целиком не помещается на экране вашего монитора, так что перед печатью не забудьте полностью ее развернуть, чтобы все уровни вашего сайта, достойные того, чтобы быть напечатанными, были видны. Для экономии места при печати Frontpage печатает только знаки "плюс", чтобы показать, что там скрывается невидимая часть структуры, и не печатает минусы.
Если вы перед печатью хотите посмотреть, как карта сайта будет выглядеть в напечатанном виде, выберите в меню File команду Print Preview (Предварительный просмотр). В окне Print Preview вам предоставляется ряд опций. Детальное обсуждение предварительного просмотра ищите в разделе "Предварительный просмотр" в главе 6.
Непосредственно вывод структуры на печать осуществляется командой Print Navigation View (Напечатать карту навигации) в меню File или нажатием комбинации <Ctrl>+<P>. В обоих случаях открывается стандартное диалоговое окно Print (Печать).
Добавление к сайту карты навигации
Если вы переходите от предыдущей версии Frontpage или импортируете сайт из другой программы и при этом хотите использовать для построения структуры своего сайта все прелести режима навигации, то вам повезло. Frontpage автоматически располагает в верхней панели карты навигации домашнюю страницу (Home Page) сайта — все готово для построения структуры. С этого момента режим Navigation View будет работать точно так же, как и для любого другого сайта.
Схема гиперссылок (Hyperlinks View)
На схеме гиперссылок (Hyperlinks View) Frontpage демонстрирует графическое представление ссылок между частями вашего Web-сайта. Чтобы посмотреть на свой сайт в режиме Hyperlinks View, выберите в меню View пункт Hyperlinks (Гиперссылки). Другой простой способ переключиться на просмотр схемы гиперссылок — щелкнуть на значке Hyperlinks на панели Views.
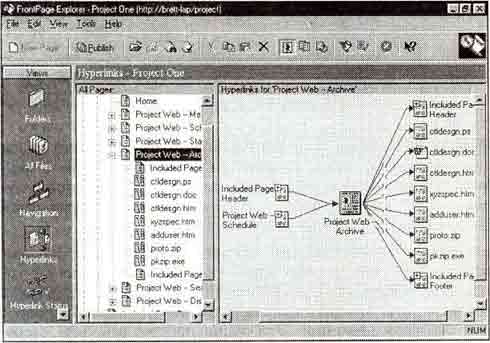
На рис. 3.14 видно, как выглядит схема гиперссылок сайта: экран разделен на две панели, в левой панели располагается дерево, условно символизирующее строение сайта, а в правой панели большими значками показаны составляющие его файлы, соединенные многочисленными голубыми линиями. Имена файлов указаны рядом с соответствующими значками. Направление ссылок слева направо: ссылки на страницу расположены слева, а ссылки со страницы на другие страницы и элементы выходят справа.

Рис. 3.14. Вид экрана в режиме просмотра гиперссылок
Знак "плюс" на рис. 3.14 означает, что эту картинку можно еще развернуть, т. к. на страницу или со страницы есть еще ссылки, на экране не показанные. Развернуть скрытые ссылки можно щелчком на плюсе, после чего он изменится на минус, указывающий, что эту ветвь можно свернуть.
Если вы на мгновение задержите курсор мыши над значком, то рядом с ним появится подсказка с именем файла и другой информацией.
В обеих частях карты гиперссылок присутствует множество значков. Например, конверт со словом mailto: означает ссылку, предназначенную для посылки e-mail прямо со страницы. Такую ссылку вы можете включить в свою страницу, например, для того, чтобы предоставить посетителям удобный способ общения с Web-мастером, то есть с вами. Значок в виде рисунка обозначает графический файл, а глобус — ссылку куда-то во Всемирную Паутину. Как и в режиме обзора папок, вы увидите значки файлов Office, если таковые входят в состав вашего сайта.
Еще два значка, которые вам следует знать (правда, вряд ли вы захотите слишком часто видеть их на своих страницах) — это значок разорванной ссылки и значок ошибки. Разорванная ссылка выглядит как страница, порванная на две части, а ошибка — как маленький треугольник с восклицательным знаком.
Значок разорванной ссылки указывает на то, что адрес ссылки (не важно, внутренней или внешней) задан неправильно. Исправить разорванную ссылку можно, открыв соответствующую страницу в Редакторе (подробнее об этом читайте в главе 7). Если после этого вы увидите значок ошибки, то имейте в виду, что у вас неверно сконфигурирован компонент Frontpage и его следует скорректировать (обсуждение компонентов Frontpage ожидает вас в главе 9).
В левой части окна гиперссылок находится условная схема сайта. На самой ее вершине располагается домашняя страница сайта; она изображается в виде маленького домика. Под этим значком вы видите весь материал, из которого построен сайт.
Как и в режиме Folders View, щелчок на одном из элементов в левой части карты приводит к изменению картины в правой ее части: этот элемент вместе со всеми своими ссылками на другие файлы и адреса помещается в середину правого окна. Щелчки на знаках "плюс" и "минус" разворачивают схему и сворачивают ее, соответственно.
Схема гиперссылок особенно полезна тогда, когда надо прикинуть, сколько ссылок исходит из страницы или, сколько других страниц ссылаются на вашу страницу. Например, неделю назад вы вывесили свою страницу в intranet и теперь хотели бы выяснить, сколько человек в вашей организации поставили у себя ссылки на вашу страницу. Это очень просто: откройте схему гиперссылок и посмотрите на свою страницу.
Также схема гиперссылок весьма удобна для проверки, не забыли ли вы включить в ту или иную страницу какие-либо необходимые ссылки. Предположим, что вы пообещали нескольким подразделениям вашей фирмы поставить со своей страницы (скажем, "Информация к размышлению") ссылки на их домашние страницы, а эти ссылки на вашей странице разбросаны по тексту. Ничего страшного: вместо того, чтобы загружать страницу в редактор и искать ссылки по вхождениям в тексте, вы можете увидеть все ссылки со своей страницы в одном месте — на схеме гиперссылок — и сверить их со своим списком.
Еще одна ситуация, где может оказаться удобен режим Hyperlinks View — если вам нужно найти все страницы, указывающие на определенную страницу. А развернув ссылки (щелчком на плюсе), вы можете проследить все пути через ваш сайт. Это полезно, например, для того, чтобы выяснить, сколько раз придется щелкнуть мышью по пути с одной страницы на другую.
Как улучшить обзор схемы
Какой фрагмент вашего сайта поместится в окне схемы гиперссылок, зависит исключительно от размеров окна и вашего монитора. Раскрывая свернутые ссылки, вы увидите, как за границы экрана уходит все больше элементов. То, что выпало из поля зрения, можно увидеть двумя путями: с помощью полос прокрутки внизу и с правой стороны окна или нажать кнопку мыши на свободном пространстве и держать ее в нажатом положении. Когда курсор примет форму ладони, вы, по-прежнему держа кнопку нажатой, сможете протягивать поле в любом направлении, добираясь до любых его уголков.
Полезно знать еще такой прием: любой элемент можно поместить в центр экрана, щелкнув на нем правой кнопкой мыши и выбрав в контекстном меню пункт Move To Center. Обратите также внимание, что у схемы гиперссылок есть тенденция к зацикливанию. Если вы представите себе пространственную картину, то увидите, что страница А ссылается на страницу В, та — на страницу С, а та, в свою очередь, — на страницу А. Круг замыкается. Это пример еще не самого сложного случая. Схему гиперссылок лучше всего применять при просмотре небольших частей сайта. Для того чтобы получить хороший общий обзор сайта, сверните все ссылки, какие только возможно;
когда вам понадобится углубиться в подробности, вы быстро сможете раскрыть необходимую страницу.
Протокол состояния гиперссылок (Hyperlink Status View)
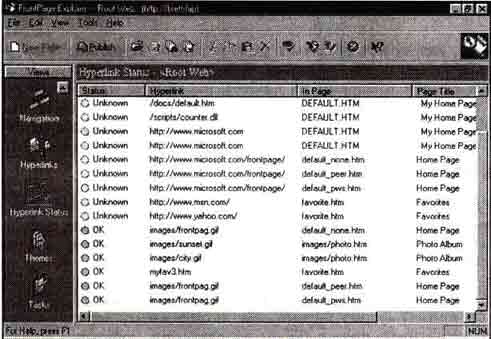
Проверка ссылок — жизненно важный этап тестирования сайта. Вы должны быть уверены в том, что все ваши ссылки работают должным образом. Разорванные ссылки не только портят впечатление от вашего сайта — они портят вашу репутацию. Однако тестирование ссылок даже небольшого сайта может занять много времени. Протокол состояния гиперссылок представляет собой список, показывающий состояние гиперссылок, как внутренних, так и внешних. Чтобы перейти в этот режим, выберите опцию Hyperlinks Status в меню View или просто щелкните на значке Hyperlinks Status на панели выбора режима. Примерный вид экрана в этом режиме демонстрирует рис. 3.15.

Рис. 3.15. Протокол состояния гиперссылок
Гиперссылки в этом окне собраны в список, в нескольких столбцах справа от них размещается всевозможная сопутствующая информация: состояние ссылки (столбец Status), адрес, на который она указывает (Hyperlink), страница, на которой она находится (In Page), название страницы (Page Title) и автор последнего изменения ссылки (Modified By). Перед каждым пунктом списка стоит зеленый, желтый или красный кружок; после проверки ссылок желтые кружки меняют свой цвет:
- Зеленый. Ссылка в порядке
- Желтый. Означает, что состояние ссылки неизвестно, еще не проверено или ссылка после последней верификации была изменена
- Красный. Означает разорванную ссылку
Frontpage располагает инструментом под названием Verify Hyperlinks (Проверить гиперссылки), который можно использовать для проверки пунктов назначения ваших ссылок и сэкономить тем самым немало драгоценного времени. Он способен проверять ссылки как в HTML-файлах, так и в документах Office.
Совет
Проверка ссылок позволяет удостовериться в том, что объекты, на которые указывают ваши ссылки, действительно существуют и ссылки будут работать. Это совсем не означает, что они ведут именно туда, куда вам бы хотелось. Здесь автоматика бессильна.
Проверка гиперссылок осуществляется следующим образом:
1. Открыв сайт в Проводнике, выберите в меню Tools пункт Verify Hyper-links. Если вы еще не перешли в окно просмотра состояния гиперссылок, то Frontpage сам переключится в этот режим. Также можно щелчком правой кнопки на поле карты вызвать всплывающее меню и в нем найти пункт Verify Hyperlinks. Появится диалоговое окно Verify Hyperlinks, предлагающее уточнить, проверять ли все гиперссылки сайта или только выбранные.
2. Запустите процесс, выбрав Verify All Hyperlinks (Проверить все гиперссылки) или Verify Selected Hyperlink(s) (Проверить избранные гиперссылки) и нажав кнопку Start. Frontpage проверит все указанные ссылки и выведет их состояние в столбце Status. Чтобы проверить внешние ссылки, например, на ресурсы во Всемирной Паутине, Frontpage должен быть в состоянии добраться до них, другими словами, вы должны быть подключены к Internet. Так как Frontpage проверяет реальность каждой ссылки, то проверка внешних ссылок в Internet может занять достаточно длительное время.
Совет
Этот процесс можно остановить в любое время, нажав кнопку Stop на панели инструментов Проводника. Чтобы продолжить прерванную проверку, выберите в меню Jools команду Verify Hyperlinks. Frontpage запомнит, что последняя проверка не была закончена и автоматически поставит переключатель в диалоговом окне Verify Hyperlinks в положение Resume Verification.
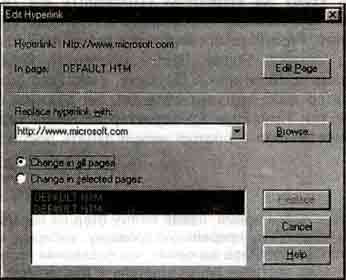
Проверив ссылки в своем сайте, вы, вероятно, захотите кое-что подправить, если не сейчас, то в следующий раз. Так или иначе, от этого никуда не деться. Чтобы починить разорванную ссылку, щелкните на ней правой кнопкой мыши и в контекстном меню выберите опцию Edit Hyperlink (Редактировать гиперссылку); при этом откроется диалоговое окно Edit Hyperlink, показанное на рис. 3.16. Элементы этого окна:
- Hyperlink (Гиперссылка). Первым пунктом в окне указано текущее место, куда указывает ссылка
- In page (На странице). Далее следует страница, на которой эта ссылка расположена
- Edit Page (Редактировать страницу). Чтобы попасть на страницу, содержащую разорванную ссылку, нажмите кнопку Edit Page. Страница будет открыта в Редакторе, прямо на том месте, где стоит злополучная ссылка;
отредактируйте ее или уберите вовсе. (Как редактировать ссылки в Редакторе, читайте в главе 7.)
- Replace hyperlink with (Заменить ссылку на). Эта опция позволяет изменить указанный в поле ввода URL на корректный адрес
- Change in all pages (Изменить на всех страницах). Если вы хотите, чтобы ссылка, которую вы только что исправили, была изменена на всех содержащих ее страницах, поставьте переключатель в положение Change in all places. Frontpage обыщет весь сайт и заменит старые ссылки на новые. Поверьте, он сделает это лучше вас
- Change in selected pages (Изменить на указанных страницах). Если вы хотите, чтобы Frontpage заменил неправильные ссылки на новые только на некоторых страницах, укажите Change in selected pages, а затем выберите нужные страницы из списка

Рис. 3.16. Диалоговое окно Edit Hyperlink
Завершив все установки в диалоговом окне Edit Hyperlink, щелкните по кнопке Replace. Frontpage пересмотрит ваш сайт и произведет необходимые изменения. Если у вас нет времени исправить ссылку прямо сейчас или вам нужно некоторое время на поиски правильного адреса, вы можете пополнить список заданий, щелкнув на ссылке правой кнопкой и выбрав из всплывающего меню Add Task. К рассмотрению перечня заданий мы вернемся несколько ниже.
Список декораций (Themes View)
Сколько раз, зайдя на очередной Web-сайт, вы видели унылое архаичное зрелище: никаких интересных цветов, никаких красивых кнопочек, а единственное, что объединяет его страницы — это безнадежное убожество? Сколько раз вам казалось, что вам не хватит ни времени, ни таланта для того, чтобы выполнить свой сайт на должном профессиональном уровне? Ничего, будет и на вашей улице праздник; потому что с помощью декораций (themes) вы сможете сделать с Web-сайтом все, что захотите и даже больше. Никто и не заподозрит, что вы никогда не учились в школе искусств.
Авторы Frontpage разрабатывали декорации, имея в виду прежде всего новичков. Опытные Web-дизайнеры, скорее всего, захотят создать графический имидж сайта без посторонней помощи (много полезной информации о разработке графики для WWW вы найдете в главе 8), а новичок на основе этих декораций сможет придать своему сайту высокохудожественный облик, украсив его эффектами, разработанными профессиональными графиками и выдержанными в едином стиле.
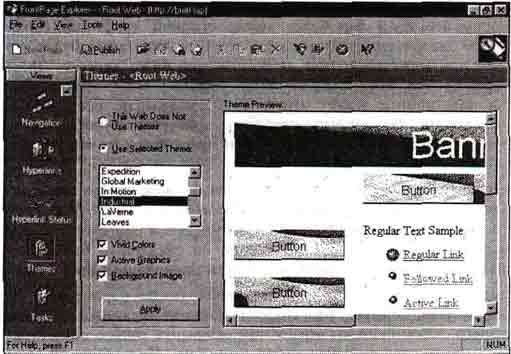
Чтобы увидеть список декораций, как показано на рис. 3.17, выберите Themes в меню View или значок Themes на панели выбора режимов обзора.

Рис. 3.17. Вид окна Themes View
Если вы не используете декорации в оформлении своего сайта, то вы увидите, что установлена первая опция. This Web Does Not Use Themes (Декорации для этого сайта не заданы). Если же вы выбрали для своего сайта какую-либо декорацию, то ее имя будет выделено в списке под строчкой Use Selected Theme (Использовать указанную декорацию).
В правой части панели Themes view находится окно Theme Preview
(Предварительный просмотр декорации). Когда вы перебираете различные декорации из списка, Frontpage демонстрирует их в этом окне, которое можно прокручивать, чтобы обозреть все тонкости выбранной декорации.
Выбор декорации, предоставляемых в ваше распоряжение Frontpage, довольно богат, так что, знакомясь с ними, запаситесь терпением. Разумеется, выбирая декорацию, вам следует помнить, для кого вы создаете свой сайт и представлять себе, как ваш выбор оценит предполагаемая аудитория.
Чтобы гарантировать, что все элементы декораций будут работать согласованно, необходимо блюсти их целостность, поэтому вам не предоставляется возможности взять элемент из одной декорации и встроить в другую. Вид декорации в некоторых пределах можно варьировать с помощью следующих опций:
- Vivid Colors (Яркие цвета). Если установить этот флажок, то цвета различных элементов, в частности, кнопок и фона, станут более насыщенными. Если этот флажок не устанавливать, то большинство элементов будут в основном черно-белыми, лишь слегка подкрашенными
- Active Graphics (Активная графика). Установите этот флажок, если вы хотите разнообразить свой сайт более "интерактивной" графикой. Некоторые элементы станут анимированными, кнопки навигации будут менять свой вид при нажатии и при движении над ними курсора. Здесь важно не переборщить, поскольку слишком большое количество активной графики на странице может отпугнуть пользователя. Если не использовать эту опцию, то элементы страницы останутся статичными, но приобретут некое более тонкое очарование и будут быстрее загружаться в браузеры ваших пользователей
- Background Image (Фоновое изображение). Этот флажок просто включает или отключает использование фонового изображения и цвета. 'У каждой декорации есть свой фон, разработанный полностью в соответствующем стиле. Если вы выберете опцию Vivid Colors, но отключите Background Image, Frontpage подберет для вашей декорации подходящий цвет фона
Выбрав декорацию по вкусу и установив все необходимые параметры, нажмите кнопку Apply (Применить). Frontpage разукрасит заданным образом все страницы вашего сайта. Если вы хотите так оформить только одну страницу, то это вы сможете сделать в Редакторе Frontpage. Подробнее об этом читайте в главе 6.
Перечень заданий (Tasks View)
Говорят, что Альберт Эйнштейн принципиально не помнил номер своего телефона, считая, что запоминание подобных мелочей отнимает слишком много мыслительной энергии и занимает память. Он предпочитал беречь энергию и мощь своего ума для творческих целей, а всякую такого рода ерунду просто записывал.
А у вас не возникало желания освободить свою память от вороха мелких противных узелков, которыми неизбежно обрастает любая серьезная работа? Однако если у вас образовался длинный список заданий, то отслеживать ход их выполнения может оказаться нелегко. К счастью, Frontpage предлагает гораздо лучшее решение: режим Tasks View (перечень заданий). Проводник создает перечень заданий для каждого сайта, создаваемого вами во Frontpage и предоставляет этот список в распоряжение всех авторов, принимающих участие в работе.
Tasks view — это список заданий, которые необходимо выполнить для данного сайта. Он не только позволяет записать все эти детали, но и избавляет вас от необходимости их упорядочивать. Он хранит каждое задание, описание его, приоритет, указывает, кто отвечает за его выполнение и более того, освобождает вас от заботы об остальных деталях. К тому же перечень заданий легко настраивается, позволяя изменять и перекраивать список так, как вам угодно.
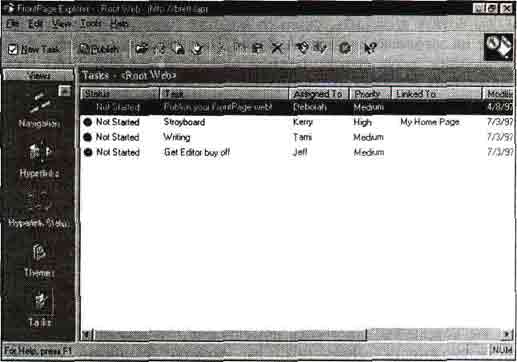
Чтобы увидеть перечень заданий вашего сайта, выберите в меню View Проводника опцию Tasks или щелкните на значке Tasks панели Views; картина, которую вы увидите, будет похожа на рис. 3.18. На нем изображено окно Tasks view со списком заданий, ожидающих исполнения.

Рис. 3.18. Перечень заданий
В самом левом столбце Status (Состояние) проставлено состояние задания. Второй столбец Task (Задание) содержит описание задания. Следующий столбец Assigned To (Кому назначено) показывает ответственных за выполнение каждого из заданий. В столбце Priority (Приоритет) указан приоритет задания: high (высокий), medium (средний) или low (низкий). В столбце Linked To (Связано с) вы видите имя страницы или файла, требующих редактирования для завершения задания. Столбец Modified Date (Дата изменения) содержит дату последнего изменения задания. И, наконец, в самом правом столбце Description (Описание) располагается описание каждой из задач.
Теперь мы углубимся в подробное рассмотрение возможностей перечня заданий.
Просмотр истории. Если вы захотите увидеть полный список заданий, в том числе и выполненных, когда-либо проходивших по данному сайту, посмотрите историю заданий. Выберите в меню View опцию Task History или щелкните правой кнопкой мыши на панели перечня заданий и выберите Task History во всплывающем меню. Когда вы дадите команду Task History, Frontpage добавит все эти задания в список вместе с датой, когда это задание было помечено как выполненное. Когда опция Task History не указана, в перечень заданий попадают только те задания, которые еще предстоит выполнить.
Сортировка по столбцам. Сортировка по столбцам удобна в случае больших списков; делается она очень просто: надо щелкнуть на заголовке столбца. Предположим, вы хотите выяснить, сколько заданий приходится конкретно на вас. Щелкните на заголовке столбца Assigned To и найдите в столбце свое имя; все ваши задания будут сгруппированы вместе. В режиме Tasks view, как и во всех остальных режимах, отсортированные задания располагаются в алфавитном порядке по возрастанию, за исключением сортировки по дате: в этом случае они выводятся, начиная с самых свежих и кончая самыми старыми.
Ширину столбцов вы можете отрегулировать по своему желанию. Для этого поместите курсор мыши на границу между шапками двух соседних столбцов (при этом форма курсора изменится, он примет вид крестика со стрелками вправо и влево) и потяните эту границу в нужную сторону. Таким образом вы раздвинете столбец и сможете прочитать информацию, не поместившуюся в поле видимости.
Немедленное выполнение задания. Это одно из наиболее полезных свойств перечня заданий. Если вы нашли в списке задание — ваше или чье-либо еще — которое вы хотели бы закончить немедленно, то вам будет предоставлена такая возможность. Допустим, вы хотите закончить задание "Writing", фигурирующее на предыдущем рисунке. Все, что вам нужно сделать, — это выбрать задание, щелкнуть правой кнопкой мыши, а затем указать в контекстном меню команду Do Task. Редактор сразу откроет ту страницу, которую нужно доводить до ума, чтобы закончить задание; более того, он откроет страницу на том самом месте, которое указано в задании, так что вам не придется его искать. Если задание не связано с какой-то конкретной страницей, то опция Do Task будет неактивна. Когда вы станете сохранять страницу, содержащую незаконченное задание, Frontpage спросит вас, следует ли пометить задание как выполненное. Отменить эту пометку будет уже невозможно, так что ставьте ее только тогда, когда будете совершенно уверены в том, что задание действительно завершено.
Изменение параметров задания. Вы можете переназначить задание, изменить его приоритет и отредактировать его описание; для этой цели служит диалоговое окно Task Details (Параметры задания). Чтобы открыть это окно, щелкните правой кнопкой мыши на намеченном задании и выберите в контекстном меню команду Edit Task... либо, указав задание, выберите опцию Open в меню Edit. В любом случае перед вами появится окно Task Details, показанное на рис. 3.19.

Рис. 3.19. Окно диалога Task Details
Чтобы сменить название задания, переадресовать его другому исполнителю или исправить его описание, просто введите новый текст вместо старого. Чтобы изменить приоритет, поставьте переключатель в соответствующее положение. Обратите внимание, что не все параметры задания можно изменить, а только вышеупомянутые. Закончив вводить новую информацию, нажмите кнопку ОК и вернитесь в Tasks view.
Пометка задания как выполненного и удаление задания. Если вы хотите пометить задание как выполненное или вовсе удалить его, щелкните правой кнопкой мыши и выберите в контекстном меню Mark Complete (Пометить как выполненное) или Delete (Удалить) соответственно. А можно, выбрав задание, дать команду Mark Task Complete или Delete в меню Edit. Кода вы пометите задание как выполненное, его состояние изменится и цветной кружочек рядом с названием задания станет зеленым. Опция Delete полезна тогда, когда вы больше не желаете видеть какое-то задание в истории заданий.
Добавление нового задания. Если вам не нужно, чтобы задание было связано с какой-либо страницей, нажмите на панели инструментов Проводника кнопку New Task (Новое задание) или щелкните правой кнопкой мыши на свободном месте панели Tasks view и укажите в контекстном меню опцию New Task. А если вы хотите привязать новое задание к странице вашего сай-та, перейдите в один из других режимов просмотра, например, в список файлов, щелкните правой кнопкой мыши на нужной странице и в контекстном меню выберите Add Task (Добавить задание). В обоих случаях откроется показанное на рис. 3.20 окно диалога New Task.

Рис. 3.20. Окно диалога New Task
Введите имя задания в текстовом окне Task Name, в поле Assign To впишите имя ответственного, в секции Priority установите соответствующий приоритет: High, Medium или Low. В заключение в текстовом окне внизу добавьте пару строк описания задания и нажмите кнопку ОК. Постарайтесь, чтобы описание было кратким, но информативным, т. к. ширина столбцов в Tasks view обычно невелика.
Управление при помощи перечня заданий
Перечень заданий может служить мощным инструментом управления. Он предоставляет вам возможности назначать и перераспределять задания, оценивать, какие работы по сайту уже проделаны и сколько еще осталось сделать. С помощью перечня заданий можно выполнять следующие задачи управления проектом:
- Выравнивание нагрузки. Если загрузка у одного из членов вашей команды существенно выше, чем у других, вы можете восстановить справедливость, переназначив часть его заданий другим исполнителям.
[следующая]| Главная / Документы / FrontPage / Книга 1 |
| Webmaster |
Copyright © 2001 Ильнур
|