
| Главная / Документы / FrontPage / Книга 1 |
ГЛАВА 7 Отделочные работы. ЧАСТЬ 1.
Как только вы получите конкретные материалы, которые придется размещать на страницах вашего сайта, вы сразу же почувствуете, что вам придется серьезно потрудиться. Ведь для того, чтобы страницы приобрели "товарный вид", текст, размещенный на них, не должен быть однообразным и скучным (например, абзацы "по ниточке", шрифт одинакового размера и цвета и т. д.). Все эти параметры оформления страницы вы сможете легко видоизменить при помощи Редактора Frontpage.
Путешествуя по просторам Internet, вы наверняка заметили, что на многих страницах текст набран простым черным шрифтом и образует одинаковые утомительные абзацы. И хотя сейчас наблюдается явная тенденция к улучшению внешнего вида сайтов, мы все еще далеки от того времени, когда все страницы во Всемирной Паутине будут радовать глаз. Однако при помощи Frontpage вы сможете наконец оформить свои документы так, чтобы они действительно выделялись на общем фоне. Вы сможете привлечь внимание публики только в том случае, если ваши страницы будут выглядеть ярко и живо.
С интеграцией Frontpage и Microsoft Office у вас появляется намного больше свободы в оформлении Web-страниц, чем было в предыдущих версиях Frontpage. Многие функции форматирования представлены на панели инструментов форматирования (Format toolbar), которую можно показывать и убирать при помощи опций меню View.
Шрифты
Редактор Frontpage предоставляет множество возможностей вариации гарнитуры символов текста, их цвета и размера. Вы сможете менять большинство параметров оформления, используя кнопки на панели инструментов, причем абсолютно все опции включены также и в различные меню. В следующем разделе представлен пример для начинающих, в котором описаны возможности форматирования символов.
Размер
Frontpage в соответствии с правилами языка HTML исчисляет размер шрифта в уровнях, в отличие от более привычных нам пунктов. При этом наименьшему уровню соответствует наименьший размер; например, первому уровню соответствует текст с размером кегля 8 пт, второму уровню — 10 пт. и т. д. Сначала это может показаться вам несколько запутанным, но вы быстро освоитесь. Кроме того, вы можете устанавливать произвольные размеры шрифта, а также изменять другие атрибуты шрифта и абзаца с помощью таблиц стилей. (Для получения дополнительной информации о таблицах стилей читайте раздел "Таблицы стилей" в главе 10.)
Изменение размера шрифта
Есть два способа изменения размера символов вашего текста:
- Выделите участок текста, который вы хотите изменить. Это может быть одно слово, строчка, абзац или целая страница (чтобы выделить страницу целиком, нажмите <Ctrl>+<A>), затем щелкните на кнопке увеличения (Increase Text Size) или уменьшения (Decrease Text Size) размера шрифта на панели инструментов
- Выделив участок текста, вы можете использовать команду Font (Шрифт) в меню Format (Формат)
Цвет
Удачное цветовое оформление текста может привлечь внимание, но подчеркиваем — удачное. Когда слишком много цветов, текст становится перегруженным и неудобочитаемым. Наиболее подходящий способ использования цвета — выделить цветом первые слова важных абзацев. Такое оформление текста поможет структурировать страницу, ведь посетители всегда обращают внимание на что-то необычное, но такой прием эффективен только в том случае, если им не злоупотреблять.
Изменение цвета текста
Для оформления текста вы можете использовать набор из 48 стандартных цветов, предлагаемый Frontpage, или комбинировать цвета по собственному вкусу. Для изменения цвета выделите нужный участок текста и нажмите кнопку Text Color (Цвет текста) на панели инструментов.
В появившемся диалоговом окне Color (Цвет) выберите цвет из стандартного набора, нажмите кнопку ОК. Если вы хотите использовать дополнительные цвета, нажмите кнопку Define Custom Colors (Определить цвет), определите ваш цвет и затем щелкните мышью на кнопке Add To Custom Colors (Добавить в набор). Создавая комбинированный цвет, помните, что для коррекции цвета можно использовать указатель (ползунок) с правой стороны окна. Советуем при создании сайта придерживаться "безопасной" 216-цветной палитры. Для дополнительной информации о цветовой палитре читайте главу 8.
Тип шрифта
Имея в своем распоряжении широкий спектр шрифтов, вы сможете легко оформить вашу страницу именно так, как вы хотите. Однако несмотря на большое количество различных возможностей, старайтесь быть последовательным и логичным. Не используйте в пределах одного сайта чересчур много различных шрифтов и стилей, т. к. текст, от которого рябит в глазах, не хочется читать.
Помните, что шрифт, который используете вы, должен быть установлен и на компьютере пользователя. Если вы выберете шрифт, которого нет в пользовательской системе, браузер автоматически будет использовать другой шрифт, скорее всего, Times. Если вы все же хотите использовать какой-нибудь специфический шрифт, то в этом случае предпочтительней делать надписи в виде графического изображения. Image Composer— весьма подходящая программа для подобных целей.
Смена шрифта
Frontpage не ограничивает вас в выборе шрифта. Если когда-либо вы использовали Font (Шрифт) в Microsoft Word, то у вас не будет проблем с использованием этой функции в редакторе Frontpage.
Для изменения шрифта выделите текст, который вы хотите изменить, и выберите нужный шрифт из раскрывающегося списка.
Начертание символов
Варьируя начертание шрифта, вы сможете выделять наиболее важные слова, фразы или даже целые абзацы из остального текста. Используя этот прием, старайтесь быть объективными, принимайте во внимание будущую аудиторию вашей страницы. Например, позаботьтесь о тех посетителях вашего сайта, у которых плохое зрение. Может быть, кому-то будет неприятно читать абзац, целиком набранный курсивом.
Изменение начертания
Вы можете легко изменить начертание шрифта (на полужирный, курсив или подчеркнутый), нажав всего одну кнопку на панели инструментов. Эти кнопки специально вынесены на панель инструментов Format. Для этого выделите текст, который вы хотите изменить, а затем нажмите на одну из этих кнопок.
Специальные стили
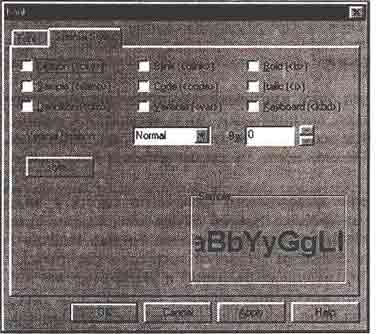
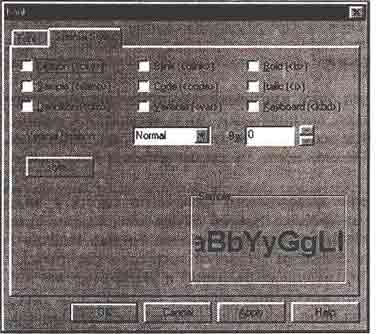
Редактор предоставляет несколько дополнительных стилей, т. н. специальные стили. Frontpage их поддерживает, потому что страницы, которые вы открываете, могут содержать специальные стили. Когда вы создаете новый текст, старайтесь использовать стандартные стили, а не специальные. В браузере стили могут не отображаться, т. к. некоторые браузеры их не поддерживают. Если вы хотите использовать специальный стиль, выделите текст и выберите пункт Font в меню Format. Вы увидите диалоговое окно настройки шрифтов Font. Перейдите на вкладку Special Styles, которая показана на рис. 7.1.

Рис. 7.1. Вкладка Special Styles окна Font
Установив соответствующий флажок, вы увидите образец выбранного стиля в окне Sample (Образец). Чтобы применить специальный стиль, выберите его и затем нажмите кнопку ОК. Вам доступны следующие специальные стили:
- Citation. Курсив, который может быть использован для вьвделения заголовков: разделов, пособий или книг
- Sample. Шрифт пишущей машинки - Definition. Используется для выделения терминов
- Blink. Делает текст мерцающим (множество браузеров до сих пор не поддерживают мерцающий текст)
- Code. Моноширинный шрифт, который обычно используется для пред ставления кода программ
- Variable. Курсив, который может использоваться для выделения (например, имен переменных)
- fiold. Полужирный шрифт
- Italic. Простой курсив
- Keyboard. Моноширинный шрифт, который можно использовать, например, для ввода текста пользователем
Вы можете использовать несколько стилей одновременно. Например, выбрав Italic и Keyboard, вы получите курсивное начертание стиля Keyboard. Нажав кнопку Style на вкладке Special Styles диалогового окна Font, вы сможете создать и модифицировать собственную таблицу стилей. Для дополнительной информации о таблицах стилей смотрите раздел "Таблицы стилей" далее в этой главе.
Верхний и нижний индекс
Frontpage дает возможность ввести один или несколько символов выше или ниже базовой линии строки. Такой специальный стиль называется верхний или нижний индекс и используется весьма часто (например, при написании математических формул). Такая возможность поддерживается и большинством браузеров.
Вы можете установить начертание выделенного фрагмента текста в виде верхнего или нижнего индекса на вкладке Special Styles диалогового окна Font, показанной на рис. 7.1. Выберите пункт Font в меню Format. Выберите Superscript (Верхний индекс) или Subscript (Нижний индекс) в раскрывающемся списке Vertical Position (Вертикальная позиция) и затем отметьте номер уровня. Номера соответствуют изменению высоты верхнего или нижнего индекса по отношению к основной строке, а не их размера. Например, отметив Уровень 1 нижнего индекса, вы установите индекс чуть ниже основной строки. Уровень 2 устанавливает нижний индекс еще ниже, чем Уровень 1 и т. д.
Символы
Символы, также иногда называемые спецсимволами, находятся вне основной кодовой таблицы ASCII. Вы спросите, почему? Все вы знаете, что базовая таблица ASCII — наиболее широко распространенная в мире система кодирования символов. Но она не включает в себя многие важные символы:
специфические буквы многих европейских языков, знак авторского права, знак торговой марки и др. Во Frontpage вы можете использовать многие из этих специальных символов. Вот как это сделать:
1. Установите курсор там, где вы хотите вставить символ.
2. Выберите пункт Symbol (Символ) в меню Insert (Вставка). Затем появится диалоговое окно Symbol, изображенное на рис. 7.2.

Рис. 7.2. Диалоговое окно Symbol
3. Выберите символ и щелкните на кнопке Insert. Frontpage вставит символ на страницу, но не закроет диалоговое окно, чтобы, повторяя эту процедуру, вы смогли вставить нужное количество символов.
4. Для завершения работы нажмите Close (Закрыть).
Форматирование абзацев
Форматируя абзацы, вы сможете применять такие функции, как выравнивание, оформление абзаца при помощи различных стилей из обширного списка, предлагаемого Редактором Frontpage, и др. Далее описываются многие функции, с которыми вам, возможно, стоит познакомиться поближе, т. к. их использование поможет добавить к вашим страницам несколько привлекательных штрихов.
Новый абзац
Начнем с самого простейшего. Для создания нового абзаца нажмите клавишу <Enter>. Появится новая строчка. По умолчанию новый абзац будет использовать стиль Normal (Обычный). Для установки иного стиля абзаца сделайте следующее:
1. Установите курсор там, где вы хотите начать следующий абзац. Если курсор находится в конце строки, то нажмите <Enter> один раз. Если же курсор находится где-то в середине абзаца, то нажмите <Enter> дважды и один раз на клавишу <Т>.
2. Выберите новый стиль в раскрывающемся списке Change Style (Изменить стиль).
Если вы вставите новый абзац в уже существующий, то Редактор разобьет исходный абзац на две части и вставит новый между ними, сохранив стили для обеих частей. Например, вставив абзац стиля Formatted (Форматированный) в текст со стилем Normal, вы получите текст, начало которого отформатировано стилем Normal, дальше идет абзац Formatted и оставшаяся часть текста опять использует стиль Normal.
Изменение стиля абзаца
Предположим, что вы хотите сменить стиль абзаца с Normal на Heading 3 (Заголовок 3). Есть несколько способов это сделать. Сначала отметьте абзац, стиль которого вы хотите изменить, или просто установите курсор где-нибудь в его пределах. Затем выберите один из трех способов:
- В раскрывающемся меню Change Style (Изменить стиль) выберите стиль нового абзаца
- Выберите пункт Paragraph (Абзац) в меню Format (Формат). Выберите новый стиль в диалоговом окне Paragraph Properties (Свойства абзаца) и нажмите кнопку ОК
- Щелкните правой кнопкой мыши в пределах абзаца и выберите пункт Paragraph Properties из контекстного меню, затем выберите стиль и щелкните по кнопке ОК
Отступ
Чтобы у абзацев был одинаковый отступ, выравнивайте их в Редакторе. Для выравнивания абзаца установите курсор где-нибудь в его пределах и нажмите кнопку Increase Indent (Увеличить отступ) на панели инструментов. Чтобы уменьшить отступ, используйте кнопку Decrease Indent (Уменьшить отступ).
Выключка абзаца
Вы можете выровнять абзац по левой или правой границе и отцентровать, нажав на панели инструментов клавиши Align Left (Выключка влево), Align Right (Выключка вправо) или Center (Выключка по центру) соответственно.
Эти кнопки могут использоваться как для позиционирования абзаца на странице, так и для размещения текста в ячейке таблицы. После выравнивания по левой границе вы получите текст с рваными краями справа, после выравнивания по правой границе — слева, а при центрировании рваными получаются оба края.
Если вы изменяете стиль абзаца в диалоговом окне Paragraph Properties, то вы тут же можете изменить и выключку абзаца.
Оформление списков
Frontpage предоставляет обширный выбор возможностей изменения стиля для списков, включающий несколько вариантов маркировки, а также автоматическую нумерацию строк в списке. В главе 6 вы пункт за пунктом изучили, каким образом можно создать список. А здесь рассказано, как изменить стиль списка, уже находящегося на странице.
Превращение сплошного текста в список
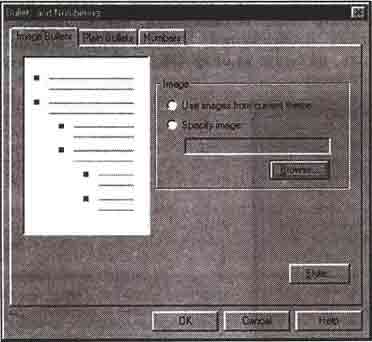
Предположим, что у вас есть на странице несколько строк, которые вы хотели бы превратить в список. Вы можете просто выделить все элементы текста и выбрать в меню Format позицию Bullets and Numbering (Маркеры и Нумерация). Вы увидите диалоговое окно настроек маркировки и нумерации, которое показано на рис. 7.3.

Рис. 7.3. Диалоговое окно Bullets and Numbering
Диалоговое окно Bullets and Numbering имеет три вкладки. При помощи первой вкладки вы сможете определить вид маркера. Frontpage по умолчанию предложит вам применить маркировку, принадлежащую к той декорации, которую вы используете для данной страницы. Однако вы можете использовать и иное изображение, указав его при помощи кнопки Browse. Как вы понимаете, для того, чтобы список выглядел привлекательно, маркер должен- иметь небольшие размеры.
Две другие вкладки, Plain Bullets (Обычные маркеры) и Numbers (Нумерация), позволяют вам использовать маркеры в виде шрифтовых символов и нумерации. Вы можете оценить внешний вид списка, используя схему предварительного просмотра в левой части диалогового окна. Заданный по умолчанию стиль не предполагает никакого форматирования. Если вы хотите превратить текст в нумерованный список, то в этом вам помогут опции на вкладке Numbers. Если список начинается не с единицы и не с буквы "а", то выделите сначала один из стилей в позиции "нумерация", затем в текстовом поле Start At (Начать с..) и введите номер, с которого надо начинать нумерацию, затем нажмите кнопку ОК.
Изменение стиля всего списка
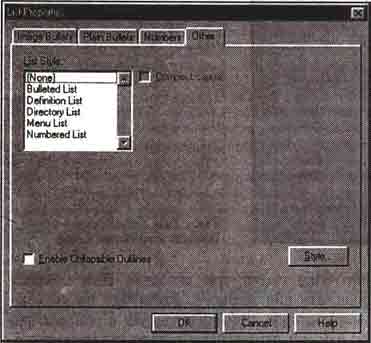
Для изменения стиля списка установите курсор в пределах списка и нажмите правую клавишу мыши. Затем выберите позицию List Properties (Свойства списка) в контекстном меню. Вы увидите диалоговое окно List Properties, очень похожее на диалоговое окно Bullets and Numbering, за исключением того, что в нем присутствует дополнительная вкладка Other (Прочее). В ней вы можете выбрать такие возможности, как маркировка списка при помощи графических изображений, список-меню, список-указатель (рис. 7.4). Выбрав стиль, нажмите кнопку ОК, и Frontpage сразу же применит указанный стиль к списку.

Рис. 7.4. Диалоговое окно List Properties
Изменение стиля отдельных пунктов списка
Вы, конечно, имеете возможности для изменения стиля отдельного элемента списка, поэтому пункты списка могут быть оформлены весьма разнообразно. Хотя хорошим тоном считается оформление списков в одном стиле, но если вам все же захочется поменять стиль дляп выделения отдельного пункта списка, то вы можете последовательно выполнить следующие шаги:
установите курсор мыши где-нибудь в пределах пункта списка и нажмите правую кнопку, а затем выберите опцию List Item Properties (Свойства пункта списка) в контекстном меню. Вы увидите диалоговое окно, отображающее стиль отмеченного пункта списка; выберите другой стиль и щелкните по кнопке ОК для выхода из диалогового окна.
Разрыв строки
Под разрывом строки понимается создание новой строки без создания нового абзаца. Другими словами, когда вы вставляете разрыв, то новая строчка сохранит формат предыдущей, но будет расположена под ней. Новый абзац начинается тоже с новой строчки, но не так, как при разрыве строки; в частности, он может иметь совершенно иной стиль по сравнению с предыдущим.
Вставка разрыва строки
Чтобы вставить разрыв строки, установите курсор там, где должен быть переход на следующую строку, а затем выберите в меню Insert пункт Line Break (Разрыв строки). Появится диалоговое окно Break Properties (Свойства разрыва), изображенное на рис. 7.5.

Рис. 7.5. Диалоговое окно Break Properties
В этом окне выберите одну из следующих опций:
- Normal line break (Обычный разрыв строки). Добавление разрыва строк без сдвига текста вне зависимости от наличия какого-либо графического изображения хоть с левой, хоть с правой стороны. Другими словами, если с левого или с правого края есть изображение, то новая строчка все равно начнется непосредственно под точкой разрыва. (Вы можете быстро вставить нормальный разрыв строки, нажав <Shift>+<Enter>.)
- Clear left margin (До свободного левого края). Если с левого края страницы располагается изображение, то строка после разрыва начнется ниже изображения, т. е. по чистому левому краю
- Clear right margin (До свободного правого края). Если с правого края страницы располагается изображение, то строка после разрыва начнется ниже изображения, т. е. по чистому правому краю
- Clear both margin (До свободных границ с обоих сторон). Если хотя бы с одного из краев страницы располагается изображение, то строка после разрыва начнется там, где поле страницы свободно
Форматирование разрыва строки
Чтобы изменить метод разрыва строки, установите курсор там, где должен произойти переход на следующую строку, и выберите из всплывающего меню пункт Line Break (Разрыв строки). Появится диалоговое окно, где вы сможете изменить тип разрыва строк.
Удаление разрыва строк
С точкой разрыва можно оперировать как с обычным символом. Чтобы удалить ее, нажмите клавишу <Backspace> или <Delete>.
Горизонтальные линии
Чтобы красиво выделить темы, разделы или другие элементы вашего текста, можно использовать графическое оформление в виде горизонтальных линий. У вас есть возможность вставлять различные виды горизонтальных линий, причем вы можете использовать различные способы их оформления, например, отгенение.
Как вставить горизонтальную линию
Чтобы вставить горизонтальную линию, установите курсор там, где вы хотели бы, чтобы появилась линия, затем выберите позицию Horizontal Line (Горизонтальная линия) в меню Insert. Появившаяся линия будет использовать те же параметры оформления, что и предыдущая горизонтальная линия, созданная при помощи Редактора. Линии могут использоваться на странице с любыми размерами и форматом. Также горизонтальные линии могут располагаться внутри ячейки таблицы и будут соответствовать формату этой ячейки.
Форматирование горизонтальных линий
Чтобы изменить ужу созданную линию, нажмите правую кнопку мыши и выберите пункт Horizontal Line Properties из контекстного меню. Появится диалоговое окно Horizontal Line Properties, которое показано на рис. 7.6.

Рис. 7.6. Диалоговое окно Horizontal Line Properties
(Совет)
Вы, конечно, можете использовать в качестве линии собственный графический элемент. Выбрав в меню Insert пункты image (Изображение) или Clipart, вы можете указать изображение, которое хотите использовать. Так как эти линии фактически являются изображениями, а не стандартными линиями, предусмотренными в языке HTML, то, соответственно, и их свойства задаются по-другому; для редактирования их свойств предназначено диалоговое окно Image Properties вместо окна Horizontal Line Properties. За дополнительной информацией обращайтесь к главе 8.
В секции Width (Длина) вы можете указать длину линии в пикселах или в процентах от ширины окна в браузере. Затем в секции Height (Высота) введите толщину линии. В секции Alignment (Выключка) вы можете позиционировать линию по левому или правому краю или по центру, устанавливая переключатель соответственно в положение Left, Bight или Center. Из раскрывающегося списка Color (Цвет) вы сможете выбрать для линии подходящий цвет. Если значение цвета задано как Default (Цвет по умолчанию), то вы также сможете указать, нужно ли для данной линии использовать затенение, установив флажок Solid Line (Сплошная линия). Если флажок установлен, то линия отображается цветом, установленным по умолчанию (обычно серым), а если линия использует затенение, то цвет по умолчанию оттенен цветом подложки страницы.
Удаление горизонтальной линии
Чтобы удалить линию, выделите ее и нажмите клавишу <Delete> или <Backspace>.
Расширенные возможности
Итак, к настоящему моменту вы изучили несколько основных способов оформления ваших страниц, и настала пора исследовать некоторые дополнительные возможности, предоставляемые Frontpage. К таким возможностям относятся, например, использование закладок, декораций и звуков.
Использование декораций
Как уже отмечалось ранее, декорации представляют собой простой способ придать вашим Web-страницам вполне профессиональный вид, причем для этого вам вовсе не обязательно становиться профессионалом в графическом дизайне. Вы уже знаете, как применить декорацию ко всему сайту, а здесь мы обсудим, как применить декорацию к отдельно взятой странице. Допустим, что находясь в Проводнике, вы выбрали понравившуюся вам декорацию, которая использует в качестве подложки какое-нибудь специфическое изображение. Но, открывая страницы в Редакторе, вы вдруг обнаружили, что на какой-то одной конкретной странице такое изображение будет контрастировать с остальным содержимым. В этом случае вы сможете заменить подложку, не нарушая остальных элементов декорации.
Итак, выберите в меню Format пункт Theme (Декорация), чтобы открыть окно Choose Theme (Выбор декорации). Данное окно действует точно так же, как и одноименное окно в Проводнике. Окно предоставляет возможность выбрать подходящую декорацию из числа используемых для данного сайта или создать новую. Помните о том, что любые изменения вносимые вами, затронут только ту страницу, которая в данный момент открыта в Редакторе.
Миниатюры для предварительного просмотра
Как вы уже знаете, присутствие на странице графических изображений большого размера обычно не слишком радует посетителей ваших страниц. Используя команду Auto Thumbnails (Генерация миниатюр), вы можете заставить Frontpage автоматически создать уменьшенную копию какого-либо изображения и поместить ее на страницу, причем с этой копии будет проставлена гиперссылка, по которой можно достичь оригинала. Таким образом, когда посетитель заходит на вашу страницу, он видит уменьшенные копии изображений, которые значительно быстрее передаются по каналу связи, и решает, какие из этих картинок он хочет увидеть в оригинале.
Чтобы создать миниатюру для предварительного просмотра, выделите ту картинку, уменьшенный вариант которой вы хотите сделать, и выберите пункт Auto Thumbnails из меню Tools (Инструменты) или нажмите комбинацию клавиш <Ctrl>+<T>. Frontpage автоматически создаст уменьшенную копию этого изображения и поместит ее на странице, причем с него уже будет проставлена гиперссылка на оригинал. Конкретные настройки для уменьшенного изображения можно задать в диалоговом окне Options. Как только вы дадите указание создать миниатюру, уменьшенное изображение будет создано в памяти компьютера, и в тот момент, когда вы решите сохранить страницу, вам будет предложено сохранить также и миниатюру.
Закладки
Закладка (bookmark или anchor) — это участок текста (или просто один или несколько символов), являющийся точкой перехода по гиперссылке. Использование закладок как целевых точек при простановке ссылок позволит посетителям вашего сайта "перепрыгивать" именно на то место в документе, где стоит закладка, а не в начало страницы, как происходит по умолчанию.
Предположим, к примеру, что одна из страниц сайта RoasterNet представляет собой длинный документ из пяти абзацев, в котором описывается блестящее будущее торговли кофе в Сиэтле, причем вам нужно проставить ссылки на этот документ с других страниц вашего сайта. Когда пользователь перейдет по такой гиперссылке, он попадет в самое начало страницы (т. е. начало огромного документа). Но в том случае, если этот документ содержит закладки, например, в начале каждого абзаца, вы можете поставить ссылку непосредственно в ту точку документа, где установлена закладка. Таким образом, пользователь может "перескакивать" прямо в нужный раздел документа.
Закладки видны в Редакторе как текст, подчеркнутый пунктиром.
Создание закладки
Для того чтобы создать закладку, проделайте следующее:
1. В той точке текста, куда вы хотите "перескакивать" по гиперссылке, выделите один или несколько символов.
2. Выберите Bookmark (Закладка) из меню Edit (Редактирование). Появится диалоговое окно Bookmark (рис. 7.7).

Рис. 7.7. Диалоговое окно Bookmark
3. Введите название закладки в строке Bookmark Name. Старайтесь называть ваши закладки по возможности просто и понятно, потому что позже при простановке ссылок вам понадобится ввести имя закладки или выбрать его из списка. Если документ уже содержит какие-либо закладки, то они будут отображены в данном диалоговом окне.
4. После того как вы введете имя закладки, щелкните мышью по кнопке ОК. В Редакторе вы увидите, что отмеченный текст теперь подчеркнут пунктиром — это означает, что здесь установлена закладка.
Подсказка
Вы можете перейти в диалоговое окно настройки закладок, щелкнув правой кнопкой мыши и выбрав из контекстного меню пункт Bookmark Properties (Свойства закладки). Также окно настройки можно получить, нажав комбинацию клавиш <Alt>+<Enter> на любой из отмеченных закладок.
Поиск нужной закладки
Предположим, на текущей странице много закладок, и вы, будучи в диалоговом окне Bookmark, пытаетесь отыскать местоположение в тексте одной из них. Для того чтобы быстро найти участок текста, соответствующий закладке, выделите закладку в списке и нажмите кнопку Goto (Переход). Нужный участок текста с выделенной закладкой автоматически отобразится на экране. Это простая альтернатива ручной прокрутке страницы в поисках нужной закладки.
Удаление закладки
Чтобы удалить закладку, выделите ее и выберите пункт Bookmark из меню Edit или просто щелкните на закладке правой кнопкой мыши и в контекстном меню укажите пункт Bookmark Properties. В появившемся диалоговом окне Bookmark нажмите кнопку Clear (Очистить). Диалоговое окно после этого закроется, а закладка будет удалена. Данная процедура никак не влияет на текст, она просто удаляет закладку.
Ссылки
Ссылка (она же гиперссылка) — это соединение между двумя точками. Посетители сайта могут, щелкнув по ссылке, "перепрыгнуть" туда, куда она ведет;
место назначения ссылки представляется в виде URL (Uniform Resource Locator, Унифицированный указатель ресурса). Ссылки могут указывать на текст, изображения и другие файлы (например, на документы Microsoft Office), а также на закладки внутри документов. Чтобы узнать, как устанавливаются ссылки с изображений, смотрите главу 8, а о том, как изменять цвет ссылки в тексте, вы сможете причитать в разделе "Свойства страницы" далее в этой главе.
Если у вас есть сайт intranet с включенными в него документами Microsoft Office, то эти документы также могут быть соединены между собой при помощи ссылок. Например, вы может проставить ссылку с документа Microsoft Word на файл Excel. Когда вы щелкаете по такой ссылке, автоматически запускается программа Excel и открывает файл, на который указывает ссылка. Используя Frontpage, вы сможете очень просто связывать между собой HTML-страницы и файлы Office, создавая мощный и динамичный сайт intranet. В данной книге описывается только способ создания ссылок из Frontpage на файлы Office. Для того чтобы узнать, как связывать между собой документы Microsoft Office, обратитесь к документации на конкретное приложение, входящее в состав пакета Office.
Создание ссылки на страницу или закладку
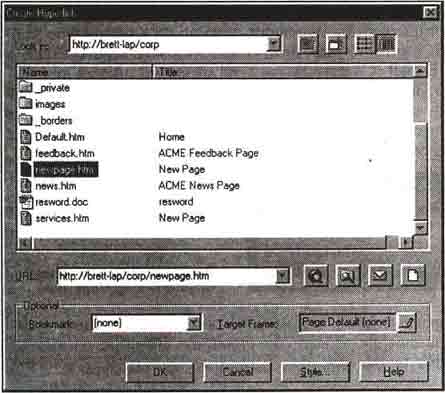
Для того чтобы установить ссылку, вьщелите участок текста или изображение, с которого будет осуществляться переход, и нажмите комбинацию клавиш <Ctrl>+<K> или выберите пункт Hyperlink (Гиперссылка) из меню Edit. Вы увидите диалоговое окно Create Hyperlink (Создание гиперссылки), показанное на рис. 7.8.
Подсказка
Вы можете быстро создать или отредактировать ссылку, выбрав нужный участок текста и нажав кнопку Create or Edit Hyperlink на панели инструментов.

Рис. 7.8. Диалоговое окно Create Hyperlink
Вы можете устанавливать ссылки на объекты нескольких различных типов:
на страницу в Проводнике Frontpage, на любой URL, используя при этом ваш Web-браузер, на любой файл, находящийся на вашем компьютере, на любой адрес e-mail. Вы можете также создать новую страницу и установить ссылку на нее. Помимо этого, вы можете указать, что целью перехода является определенная закладка или фрейм. Ниже описаны различные способы создания гиперссылок:
- Ссылки на страницы сайта, открытого в данный момент в Проводнике. Если какой-либо сайт в данный момент открыт в проводнике Frontpage, то в диалоговом окне вы увидите перечень всех страниц этого сайта, и на любую из них можно установить гиперссылку
- Ссылки на URL. Вы можете ввести точный адрес (URL) страницы в текстовом поле или же нажать на кнопку Use your Web Browser to select a page (Указать страницу с помощью браузера). По нажатию этой кнопки запускается Web-браузер, установленный на вашем компьютере. Когда вы найдете нужную страницу в Internet, адрес этой страницы будет автоматически помещен в текстовое поле URL в диалоговом окне Create Hyperlink
- Ссылки на локальные файлы. Если вы хотите установить гиперссылку на файл, находящийся на вашем компьютере, вы можете сделать это, используя кнопку Make a hyperlink to a file on your computer (Создать ссылку на файл на вашем компьютере). В появившемся диалоговом окне Select File (Выбор файла) вы можете указать нужный файл
- Ссылки на адрес e-mail. Если вы хотите создать ссылку, которая позволяла бы посетителям вашего сайта отправить письмо по какому-либо конкретному адресу, то в этом случае можно использовать кнопку Make a hyperlink that sends E-mail (Создать ссылку для отправки письма по электронной почте). Вы увидите появившееся диалоговое окно Create E-mail Hyperlink (Создание почтовой ссылки), изображенное на рис. 7.9. Для того чтобы такая ссылка работала, вам достаточно просто ввести адрес получателя в текстовом поле

Рис. 7.9. Диалоговое окно Create E-mail Hyperlink
- Ссылка на новую страницу. Данная возможность позволяет создать ссылку, указывающую на еще не созданную страницу. Нажатие на кнопку Create a page and link to the new page (Создать страницу и проставить ссылку) вызывает появление диалогового окна New (Новая страница).
Из списка предлагаемых шаблонов выберите тип страницы, которую вы хотите создать. В зависимости от вашего выбора Frontpage либо немедленно создаст новую страницу, либо просто добавит задачу создания этой страницы в список задач. Для получения более полной информации по диалоговому окну New и использованию шаблонов читайте главу 4
Вы также можете использовать еще две дополнительные возможности, предоставляемые диалогом Create Hyperlink:
- Закладка. Если вы хотите, чтобы создаваемая гиперссылка указывала на закладку, установленную в целевом документе, то вам необходимо ввести название закладки в предназначенном для этого поле Bookmark
- Целевой фрейм. Чтобы указать, в каком фрейме должна отображаться страница, загружаемая в результате перехода по гиперссылке, введите название целевого фрейма в поле Target Frame
После того как сделаны все необходимые настройки для данной ссылки, нажмите кнопку ОК. Вы увидите, что выделенный участок текста окрасился цветом, установленным для ссылок текущей страницы. Чтобы проверить новую ссылку, нажмите клавишу <Ctrl> и щелкните по ссылке кнопкой мыши.
Как выделить гиперссылку
Если вы хотите изменить однажды созданную гиперссылку, то сначала вы должны ее выделить. Все, что вам для этого понадобится, — это щелкнуть кнопкой мыши в любом месте внутри участка текста, занимаемого ссылкой. Вы можете, конечно, выделить текст ссылки обычным способом, но делать это вовсе не обязательно. Когда курсор становится на участок текста, содержащий гиперссылку, активизируются кнопки и пункты меню, относящиеся к редактированию ссылок.
Удаление ссылки
Чтобы удалить ссылку, выделите ее и выберите в меню Edit пункт Unlink (Отсоединить). Ссылка будет удалена, причем это никак не повлияет на тот текст или изображение, с которого она была проставлена.
Ссылки, создаваемые автоматически
Некоторые последовательности символов, которыми принято обозначать популярные протоколы Internet, автоматически распознаются Frontpage как части адресов, и на такие последовательности символов, набранные в тексте, ссылки будут проставлены без вашего участия. Например, вам достаточно набрать в тексте www.microsoft.com, и поскольку www — это стандартный префикс адресов в World Wide Web (Всемирной Паутине), Frontpage автоматически интерпретирует такую последовательность как URL и преобразует ее в ссылку вида http://www.microsoft.com. Таким же образом вы сможете создавать ссылки и для других поддерживаемых протоколов, например, ссылки для отправки электронной почты и т. д.
Редактирование ссылки
Чтобы изменить существующую ссылку, выделите ее и выберите в меню Edit пункт Hyperlink или Hyperlink Properties. Также вы можете щелкнуть по ссылке правой кнопкой мыши и выбрать пункт Hyperlink Properties из контекстного меню. В появившемся диалоговом окне Edit Hyperlink Properties
(Редактирование гиперссылки) вы можете изменить любой из необходимых параметров. За более полной информацией обратитесь к разделу "Создание гиперссылок" данной главы.
Перетаскивание ссылок из Проводника
Еще одна приятная особенность Frontpage: если у вас одновременно открыты Проводник и Редактор, то вы можете создать текстовую ссылку, просто перетаскивая страницы из Проводника на то место документа в Редакторе, откуда должна идти ссылка. Вот как это делается:
1. Убедитесь, что Редактор и Проводник открыты, что целевая страница ссылки, которую вы хотите создать, доступна в Проводнике, а страница, с которой вы хотите проставить ссылку, открыта в Редакторе. В Проводнике может быть установлен режим просмотра папок или схемы гиперссылок, а целевым объектом ссылки может быть не только страница, но и вообще любой доступный файл, как, например, документ Microsoft Office.
2. Щелкните мышью на значке файла, который будет являться целью ссылки, и перетащите его на страницу, открытую в Редакторе. Если на экране не хватает места, чтобы держать открытыми одновременно все нужные окна, то можно перетащить значок на кнопку Редактора в панели задач Windows и мгновение подождать (не отпуская при этом левую кнопку мыши), пока Редактор не активизируется на экране. Затем завершите операцию, перетащив значок на страницу. Курсор изменит свой вид на обозначение ярлыка Windows. Разместите его точно над тем местом на странице, где должна располагаться ссылка, и отпустите кнопку мыши. В этом месте появится название целевого файла (страницы) и с него будет автоматически проставлена ссылка. Как и в случае ручной простановки ссылок, в дальнейшем вы сможете отредактировать гиперссылку обычным способом.
[следующая]| Главная / Документы / FrontPage / Книга 1 |
| Webmaster |
Copyright © 2001 Ильнур
|