
| Главная / Документы / FrontPage / Книга 1 |
ГЛАВА 9 Компоненты и формы Frontpage. ЧАСТЬ 1.
Первобытные охотники и собиратели умели распорядиться своим временем на все сто процентов — они экономили свою энергию, оптимизируя процессы добычи пищи, изготовления орудии и т. п. А еще они хорошо знали, насколько важен отдых; рабочий день в те времена был гораздо короче, чем нынче, и гораздо больше отводилось времени на развлечения.
Благодаря компонентам и формам Frontpage вы сэкономите на разработке Web-сайтов столько времени, что сможете даже при желании позволить себе жить в пещере и собирать корни на обед. В этом, правда, есть маленькое неудобство: там некуда подключить телевизор и микроволновую печь, так что вам не удастся посмотреть футбол, уплетая ваши любимые корешки. Вы в состоянии это вынести?
Что такое компоненты
Компоненты Frontpage представляют собой программные вкрапления на HTML-страницах, расширяющие функциональные возможности Web-сайта. В несколько щелчков мыши вы можете вставить в свою страницу, к примеру, поисковый компонент (Search Component), и на странице тотчас появится полнотекстовый поисковый сервис к большому удовольствию ваших пользователей. Чтобы этого достичь в традиционном варианте, разработчик Web-сайта должен был сделать следующее:
1. Создать форму HTML для инициализации поиска.
2. Приобрести и установить на Web-сервер программное обеспечение для полнотекстового поиска.
3. Написать для Web-сервера скрипт CGI, обеспечивающий взаимодействие формы HTML с поисковым механизмом.
Благодаря компонентам обо всем этом можно забыть — вы сможете создавать изысканные интерактивные Web-сайты, не изощряясь в программировании на HTML и CGI. Только имейте в виду, что для корректной работы компонентов Frontpage на сервере, где будет размещаться сайт, должны быть установлены Серверные расширения Frontpage (Frontpage Server Extensions). Эти расширения автоматически инсталлируются на Персональный Web-сервер Microsoft (Microsoft Personal Web Server) и Персональный Web-сервер Frontpage (Frontpage Personal Web Server), но на остальные Web-серверы их придется устанавливать вручную. Чтобы подробнее ознакомиться с Персональными Web-серверами и Серверными расширениями Frontpage, обратитесь к главе 11.
В этой главе мы последовательно изучим все компоненты Frontpage, попутно разбирая способы их включения в страницы. Эта процедура для всех компонентов различна, но начинается она во всех случаях с меню Insert Редактора. Выбрав компонент, вы увидите одно или несколько диалоговых окон, предоставляющих возможности конфигурирования его параметров, после чего Frontpage вставит компонент в страницу на том месте, где установлен курсор. Некоторые компоненты связаны с формами, которые также обсуждаются в этой главе.
В следующих разделах мы совершим беглый обзор компонентов Frontpage.
Реализация функции поиска
Чтобы предоставить пользователям вашего сайта возможность поиска слов или предложений в тексте страниц сайта или в сообщениях дискуссионных групп, воспользуйтесь поисковым компонентом (Search Component). Поисковый компонент можно сконфигурировать на просмотр всех слов в сайте;
такой режим называется полнотекстовым поиском (full-text searching).
Добавление поискового компонента
Поисковый компонент, как видно из рис. 9.1, создает форму, позволяющую пользователям ввести слово или несколько слов для поиска по сайту.
Frontpage в действительности не проверяет все страницы сайта; вместо этого он просматривает список слов, создаваемый и поддерживаемый Серверными расширениями Frontpage. В качестве результата Frontpage возвращает список страниц, содержащих искомое слово или слова.
Чтобы реализовать возможность поиска слов или фраз по своему сайту, сделайте следующее:
1. Установите в Редакторе курсор в то место, где будет находиться верхний левый угол поисковой формы (созданные поисковым компонентом метка, поле ввода и кнопки).

Рис. 9.1. Так выглядит поисковый компонент Frontpage
Если вы захотите исключить из поиска некоторые страницы, запишите их прямо в папку _private каталога вашего сайта на Web-сервере (Frontpage no умолчанию не производит поиск по папкам, имена которых начинаются с символа подчеркивания). Если же вы запишете страницу в каком-либо другом месте, а потом переместите ее в Проводнике в папку _phvate, то вам придется обновить поисковый индекс командой Проводника Recalculate Hyperlinks.
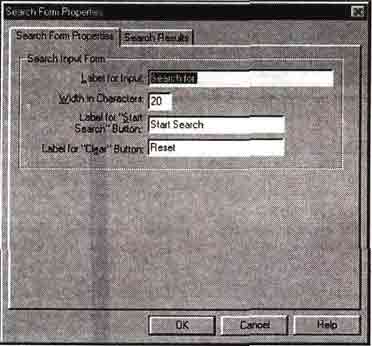
2. В меню Insert выберите пункт Active IJlements, а затем Searc'h Jwm ъ суо-меню. На экране появится воспроизведенное на рис. •9.Z диалоговое окно Search Form Properties (Свойства поисковой формы) с вкладками Search Form Properties и Search Results (Результаты поиска). Выберите вкладку Search Form Properties.
3. В текстовом поле Label for Input (Метка поля ввода) введите текст, который будет служить меткой поля поиска. По умолчанию вам будет предложена строка Search for:.
4. В поле Width in Characters (Ширина в символах) задайте ширину поля ввода (в символах).
5. В текстовом поле Label for "Start Search" Button (Метка кнопки Start Search) наберите текст, который будет нанесен на кнопке запуска поиска.
6. В текстовом поле Label for "Clear" Button (Метка кнопки Clear) наберите текст для кнопки остановки поиска.

Рис. 9.2. Диалоговое окно Search Form Properties
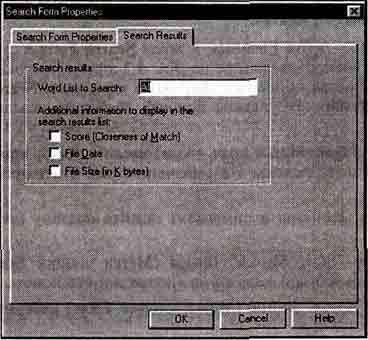
На вкладке Search Results диалогового окна Search Form Properties, показанной на рис. 9.3, расположен ряд опций, относящихся к результатам поиска:
1. В текстовом поле Word List to Search (Список слов для поиска) введите АН, если поиск должен осуществляться по всему Web-сайту. Если вы создали дискуссионную группу при помощи Мастера сайта дискуссионных групп, вы можете указать здесь имя папки группы; это ограничит круг поиска только заданной дискуссионной группой.

Рис. 9.3. Вкладка Search Results диалогового окна Search Form Properties
2. Три флажка на этой вкладке определяют категории информации, включаемой в отчет о результатах поиска:
• Score (Closeness of Match) (Точность совпадения). Этот показатель отражает качество соответствия результатов поиска запросу, т. е. позволяет оценить, насколько найденное слово близко к искомому.
• File Date (Дата файла). Установка этого флажка включает в результат поиска дату и время последней модификации документа, содержащего найденный текст.
• File Size (in К bytes) (Размер файла в килобайтах). Этот флажок предназначен для вывода в отчет информации о размере найденных документов, что может быть весьма насущным для пользователей с медленным телефонным подключением, которым важно знать, сколь велик документ, прежде, чем начать его загружать.
3. Введя всю необходимую информацию в диалоговом окне Search Form Properties, нажмите кнопку ОК. Frontpage поместит поисковую форму на открытую в Редакторе страницу.
Свойства поискового компонента легко можно перенастроить, щелкнув в Редакторе правой кнопкой мыши на компоненте и выбрав в контекстном меню пункт Form Page Component Properties либо выделив компонент и нажав комбинацию клавиш <Alt>+<Enter>.
Ограничения поискового компонента
Единственное ограничение поискового компонента относится к обновлению поискового индекса. Предположим, вы сохранили на сайте страницу test.htm, в тексте которой содержится слово Alice. Индекс, поддерживаемый поисковым компонентом, зафиксировал тот факт, что на странице test.htm есть слово Alice. Теперь представьте, что вы удалили слово Alice из этой страницы. Поисковый индекс не обновляется автоматически, так что он по-прежнему будет показывать, что Alice в тексте страницы test.htm присутствует. Стало быть, если кому-нибудь придет в голову поискать на вашем сайте слово Alice, он получит ложное указание на страницу test.htm. Чтобы исправить ситуацию, вам следует обновить поисковый индекс с помощью команды Recalculate Hyperiinks из меню Tools Проводника. Эта команда была подробно нами рассмотрена в главе 3.
Штемпель
Чтобы поставить на странице дату и время последнего редактирования или автоматического обновления страницы, используйте компонент Frontpage под названием штемпель (timestamp).
Добавление штемпеля
Чтобы вставить в страницу штемпель, проделайте следующую процедуру:
1. Установите в Редакторе курсор на то место, где должен будет находиться штемпель. Обычно этому компоненту предшествует фраза типа "Дата последнего изменения страницы".
2. Выберите в меню Insert опцию Timestamp; откроется диалоговое окно Timestamp Properties (Свойства штемпеля), приведенное на рис. 9.4.

Рис. 9.4. Диалоговое окно Timestamp Properties
3. В разделе Display укажите, какую именно дату вы хотели бы вывести: дату последнего редактирования (Date this page was last edited) или последнего автоматического обновления (Date this page was last automatically updated). Между редактированием и обновлением есть небольшая разница. Страница считается отредактированной, когда она изменена и сохранена на Web-сервере; страница считается обновленной, когда изменена и сохранена на сервере она или ее включаемая страница. Включение в страницу содержимого других страниц осуществляется при помощи компонента включения, рассматриваемого в этой главе ниже.
4. Выберите из раскрывающегося списка формат даты и времени на штемпеле. Символы TZ в строках формата времени означают Time Zone (часовой пояс). Если штемпель не будет содержать дату или время, установите в соответствующем поле опцию None.
5. Завершив в диалоговом окне Timestamp Properties ввод необходимой информации, нажмите кнопку ОК, и штемпель появится на вашей странице. Форматирование текста в штемпеле осуществляется стандартными инструментами Редактора.
Пример использования штемпеля в Редакторе приведен на рис. 9.5.
Оглавление
Компонент Table Of Contents (TOG) используется для создания оглавления Web-сайта, содержащего ссылки на каждую страницу. Этот компонент можно настроить таким образом, чтобы при добавлении, удалении и редактировании страниц оглавление обновлялось автоматически.

Рис. 9.5. Штемпель
Включение оглавления
Чтобы включить в свою страницу оглавление, вам необходимо сделать следующее:
1. Установить в Редакторе курсор на то место, где будет начинаться оглавление.
2. В меню Insert выбрать опцию Table of Contents. Перед вами откроется диалоговое окно Table of Contents Properties (Свойства оглавления), показанное на рис. 9.6.

Рис. 9.6. Диалоговое окно Table of Contents Properties
3. В поле Page URL for Starting Point of Table (Адрес начальной страницы оглавления) введите URL страницы, с которой будет начинаться оглавление. В oiдавлении будут указаны все страницы, ссылки на которые есть на начальной странице. Если вы зададите здесь заглавную страницу вашего Web-сайта (чаще всего она называется default.htm или index.htm), то оглавление будет охватывать сайт полностью. Если ваш сайт открыт в Проводнике Frontpage, то для просмотра списка его страниц нажмите кнопку Browse; после этого выберите страницу в диалоговом окне Current Web и нажмите кнопку ОК.
4. В раскрывающемся списке Heading Size (Размер заголовка) выберите размер заголовка первого пункта оглавления. Размер можно задать в пределах от 1 (самый крупный) до 6 (самый мелкий) или оставить установленный в браузере по умолчанию, выбрав опцию None.
5. Остальные опции в этом диалоговом окне управляют поведением компонента Table Of Contents:
• Show each page only once (Включать страницы только единожды). Чтобы каждая страница присутствовала в оглавлении один и только один раз, установите этот флажок; в противном случае страницы, ссылки на которые есть в нескольких местах, будут представлены в оглавлении в соответствующем количестве экземпляров.
• Show pages with no incoming hyperlinks (Включить в оглавление страницы, на которые нет ссылок). Установите этот флажок, чтобы в оглавление попали страницы, на которые нет ссылок с других страниц вашего сайта.
• Recompute table of contents when any other page is edited (Перестраивать оглавление при любых изменениях). Установите этот флажок для автоматической перегенерации оглавления при каждом добавлении, удалении или редактировании страниц на вашем сайте. Если ваш сайт достаточно велик и страницы на нем обновляются часто, то установка этой опции может замедлить вашу работу, например, при сохранении. В качестве контрмеры можно порекомендовать перестраивать оглавление вручную путем открытия и сохранения страницы, содержащей компонент Table Of Contents.
6. Закончив в этом диалоговом окне все необходимые настройки, нажмите кнопку ОК. Оглавление появится на странице в Редакторе. Вы не сможете форматировать отдельные пункты оглавления, любое форматирование на этой странице автоматически коснется всего оглавления в целом. Так, например, вы не сможете выделить заголовки курсивом, оставив при этом список обычным текстом.
На рис. 9.7. показано, как оглавление выглядит в Редакторе.

Рис. 9.7. Компонент Table Of Contents в Редакторе
Комментарии
Достаточно часто встречается такое разделение труда, когда один человек (например, вы) занимается сборкой сайта, размещением в нем новых страниц и созданием его структуры, а работа по информационному наполнению страниц лежит на плечах совершенно других людей. Для них вы можете ввести в страницу комментарии, текст которых будет виден только в Редакторе, но не в браузере. Это также весьма полезно в тех случаях, когда вы хотите оставить на странице узелок на память самому себе.
Добавление комментария
Чтобы вставить в страницу комментарий:
1. Установите в Редакторе курсор на то место текущей страницы, где должен разместиться комментарий.
2. Выберите в меню Insert опцию Frontpage Component, а далее в открывшемся диалоговом окне Insert Frontpage Component выберите Comment; нажмите кнопку ОК. Вы увидите диалоговое окно Comment, показанное на рис. 9.8.

Рис. 9.8. Диалоговое окно Comment
В диалоговом окне Comment введите текст, который вы хотите оставить на странице (текст может быть произвольным); набрав текст комментария, нажмите кнопку ОК. Этот текст, выделенный цветом, вы будете видеть в Редакторе после слова "Comment-"; он будет видим только в Редакторе, но не в браузере.
Включаемые страницы
С помощью компонента включения страницы (Include Page Component) содержимое одной страницы можно вставлять в любое место других страниц; при этом включаемая страница должна принадлежать текущему Web-сайту. Помимо компонента включения страниц, который вставляет одну страницу в другую безусловным образом, есть также компонент временного включения (cheduled Include Component), который делает то же самое, но только в заданные моменты времени; этот компонент оосуждается ниже в этой главе.
Предположим, что на сайте вашей компании есть обзорный раздел, где в одном месте представлены наиболее актуальные страницы сайта, например, самые свежие новости и корпоративная информация. Подобные разделы в первую очередь предназначены для тех посетителей, которым на вашем сайте нужны только несколько вполне определенных страниц. У очень многих людей нет времени на то, чтобы просматривать ваш сайт подробно, страница за страницей, — у них есть еще масса важных и неотложных дел; войдите в их положение и предоставьте им возможность почерпнуть всю необходимую информацию без долгих поисков. Подобный обзорный раздел вполне может состоять из единственной страницы с несколькими компонентами включения (по одному для каждой страницы). Полное содержимое этой сборной страницы будет состоять из включенных страниц, следующих друг за другом в порядке включения, и будет выглядеть как единое целое.
Добавление компонента включения страницы
Процедура включения содержимого одной страницы в другую выглядит следующим образом:
1. Установите в Редакторе курсор на то место текущей страницы, где появится содержимое вставляемой страницы.
2. Выберите в меню Insert пункт Frontpage Component, в диалоговом окне Insert Frontpage Component укажите Include Page и нажмите кнопку ОК. На экране появится показанное на рис. 9.9. диалоговое окно Include Page Component Properties (Свойства компонента включения страницы).

Рис. 9.9. Диалоговое окно Include Page Component Properties
3. В текстовом поле Page URL to include (URL включаемой страницы) введите относительный URL страницы, подлежащей включению. Чтобы увидеть список страниц в текущем сайте, нажмите кнопку Browse; выбрав страницу в этом списке, нажмите кнопку ОК.
4. Задав URL страницы, нажмите кнопку ОК. Содержимое этой страницы будет включено в Редакторе на вашу страницу.
Совет
Прежде чем производить все вышеописанные действия, страницу следует открыть в Редакторе.
Компонент включения также весьма удобно использовать для помещения на все страницы сайта, к примеру, информации об авторских правах или некоторых специальных примечаний и т. п. И если потребуется изменить эту информацию, то не обязательно даже редактировать саму включаемую страницу — вам достаточно будет открыть любую "вызывающую" страницу и внести все изменения в ней; после этого изменения отразятся на всех страницах, использующих тот же компонент включения.
В примере, приведенном на рис. 9.10, примечание в нижней части окна Редактора вставлено в страницу с помощью компонента включения.

Рис. 9.10. Пример использования компонента включения страницы
Демонстрация изображений по расписанию
Компонент временное изображение (Scheduled Image) используется для вывода изображений, видимых в течение заданного периода времени: в заданное время изображение помещается на страницу, а по истечении срока изымается.
Представьте себе сайт магазина бытовой техники, проводящего грандиозную предновогоднюю распродажу, сопровождаемую ежедневным розыгрышем призов. Каждый день главную страницу этого сайта должна украшать новая завлекательная фотография очередного суперприза. Чтобы не обновлять эти изображения ежедневно вручную, включите в страницу несколько временных изображении, автоматически сменяющих друг друга в свое время.
Чтобы быть уверенным в том, что компонент Scheduled Image сработает в тот день, когда изображению по плану предстоит появиться или исчезнуть, внесите в назначенный день какие-либо изменения в ваш сайт или воспользуйтесь командой Проводника Recalculate Hyperlinks, чтобы освежить ссылки и другую информацию на страницах. Эти действия напоминают Frontpage о необходимости обновить также всю информацию, относящуюся к компонентам.
Добавление временного изображения
Чтобы реализовать изображение, видимое в течение заданного периода времени, сделайте следующее:
1. В Редакторе установите курсор на то место, где будет располагаться изображение.
2. В меню Insert выберите Frontpage Component, затем в диалоговом окне Insert Frontpage Component выберите пункт Scheduled Image и нажмите кнопку ОК. Вы увидите диалоговое окно Scheduled Image Properties
(Свойства переменного изображения), которое показано на рис. 9.11.

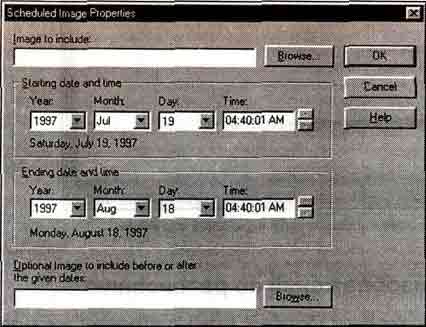
Рис. 9.11. Диалоговое окно Scheduled Image Properties
3. В текстовом поле Image To Include (Включаемое изображение) введите имя изображения, которое вы хотели бы видеть. Нужное изображение можно выбрать из доступных на текущем сайте; для этого следует нажать кнопку Browse, выделить нужный файл и затем нажать кнопку ОК.
4. В секциях Starting date and time (Начальные дата и время) и Ending date
and time (Конечные дата и время) введите дату и время соответственно начала и конца периода демонстрации изображения.
5. При необходимости на месте временного изображения до и после его демонстрации можно поместить заставку; для этого введите имя изображения-заставки в последнем, самом нижнем текстовом поле диалогового окна или нажмите кнопку Browse и выберите изображение-заставку из доступных на сайте.
6. Закончив установку параметров в диалоговом окне Scheduled Image Properties, нажмите кнопку ОК.
В течение заданного периода времени вы будете видеть указанное изображение на странице. Если это время еще не наступило (что наиболее вероятно) и для временного изображения не определена замещающая его заставка, то в Редакторе (но не в браузере) на странице в месте включения компонента вы будете видеть надпись Expired Scheduled Image (Просроченное временное изображение). Увидев это сообщение, не пугайтесь — изображение появится на экране в свое время. Если заставка определена, то она будет отображаться во время отсутствия временного изображения и в Редакторе, и в браузере.
Отображение страниц по расписанию
Компонент временное включение (Scheduled Include) предназначен для того, чтобы сделать определенные включаемые страницы доступными пользователям для просмотра в определенное время, — ситуация, совершенно аналогичная временным изображениям, с тем отличием, что компонент Scheduled Include вставляет в заданное время целую страницу.
Как и в случае временных изображений, временные включения будут работать только в том случае, если в назначенный по расписанию день в сайт будут внесены изменения или произведен пересчет гиперссылок.
Добавление временных страниц
Чтобы содержимое некоторой страницы было доступно пользователям в течение определенного промежутка времени, произведите следующие действия:
1. В Редакторе установите курсор на то место в текущей странице, где вы хотите видеть включаемый фрагмент.
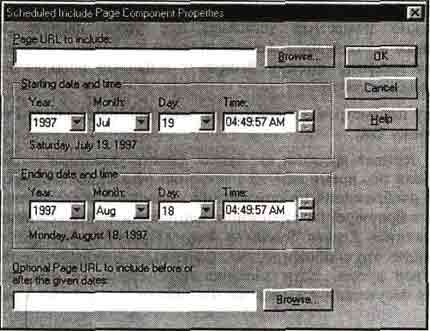
2. Выберите в меню Insert пункт Frontpage Component, в открывшемся диалоговом окне Insert Frontpage Component выберите Scheduled Include, нажмите кнопку ОК. На экране откроется диалоговое окно Scheduled Include Page Component Properties (Свойства временно включаемой страницы), показанное на рис. 9.12.
3. В текстовом поле Page URL to include введите относительный URL нужной страницы или выберите ее из списка страниц сайта с помощью кнопки Browse; после этого нажмите кнопку ОК.

Рис. 9.12. Диалоговое окно Scheduled Include Page Component Properties
4. Введите границы временного диапазона демонстрации страницы.
5. До и после показа временной страницы ее место можно заполнить содержимым другой страницы. Чтобы воспользоваться этой возможностью, введите имя замещающей страницы в текстовом поле в нижней части диалогового окна или нажмите кнопку Browse, чтобы увидеть список доступных на сайте страниц.
6. Завершив ввод информации в диалоговом окне Scheduled Include Page Component Properties, нажмите кнопку ОК.
Подтверждение введенной пользователем информации
Если вы организуете сбор информации от пользователей вашего сайта, сделайте все возможное, чтобы обеспечить достоверность получаемой информации. В частности, вы должны предоставить пользователям возможность просмотреть введенные сведения. Это, во-первых, дает им возможность проверить, не наделали ли они ошибок при наборе и удостовериться в том, что они на самом деле сказали именно то, что хотели сказать; а во-вторых, подчеркивает, что предоставляемая ими информация ценна для вас.
Совет
Во Frontpage можно задать правила проверки для полей форм; например, можно указать, что вводимые числа должны попадать в определенный диапазон или что в текстовое поле можно вводить только ограниченный набор символов. Frontpage
автоматически сгенерирует соответствующие скрипты прямо на странице, так что браузер сможет выполнить эти проверки самостоятельно. Более подробно о правилах проверки вы прочтете ниже, в разделе "Проверка полей форм" этой главы.
Подобная процедура весьма широко используется в WWW и других форумах Internet. После проверки введенной вами информации вы либо подтверждаете ее достоверность, либо при обнаружении неточности вы, как правило, можете вернуться обратно к исходной странице и исправить ошибки. Этим процессом представления информации пользователю на рассмотрение и утверждение управляет поле подтверждения (компонент Confirmation Field). Страницам подтверждения посвящен далее в этой главе отдельный раздел.
Поле подтверждения представляет содержимое одного поля формы (например, имя, возраст или место жительства) на странице подтверждения формы (формы и их поля будут рассмотрены нами в этой же главе, но несколько позже). Каждому полю формы соответствует отдельное поле подтверждения, при этом на одной странице можно разместить произвольное число одинаковых компонентов. Таким образом, на страницах подтверждения вся та разнообразная информация, которую пользователи вводят в разных полях формы, собирается воедино для проверки и подтверждения.
Совет
Поля подтверждения чувствительны к регистру символов; это означает, что слова FirstName и firstname разные.
Добавление компонента Confirmation Field
Чтобы представить на странице подтверждения содержимое одного поля формы, проделайте следующую последовательность действий:
1. В Редакторе установите курсор на том месте страницы подтверждения, где вы хотите расположить компонент Confirmation Field.
2. В меню Insert выберите Frontpage Component, затем в диалоговом окне Insert Frontpage Component выберите пункт Confirmation Field и нажмите кнопку ОК. Вы увидите диалоговое окно Confirmation Field Properties
(Свойства поля подтверждения), показанное на рис. 9.13.

Рис. 9.13. Диалоговое окно Confirmation Field Properties
3. Введите в нем имя поля формы, содержимое которого следует включить в страницу подтверждения.
Когда вы нажмете кнопку ОК, компонент Confirmation Field займет свое место на странице; Редактор отобразит его в квадратных скобках в виде имени выбранного вами поля. В браузере же вместо компонента вы увидите содержимое поля. Полезно также поместить на странице небольшой сопроводительный текст, поясняющий пользователям, что введенная ими информация предъявляется им обратно для рассмотрения.
Переменные конфигурации
Еще одна разновидность компонентов Frontpage, называемая подстановочным компонентом {Substitution Component), предназначена для включения в страницу содержимого переменных конфигурации. Этот компонент может быть полезен во многих случаях, например, для того, чтобы ввести в страницу переменный URL или вставить легко модифицируемую текстовую строку, например, информацию об авторе страницы или номер факса компании.
Добавление подстановочного компонента
Ниже описывается процедура вставки в страницу значения переменной конфигурации.
1. Установите в Редакторе курсор на том месте страницы, где будет располагаться подстановочный компонент.
2. В меню Insert выберите Frontpage Component, затем в диалоговом окне Insert Frontpage Component выберите пункт Substitution и нажмите кнопку ОК. Вы увидите диалоговое окно Substitution Component Properties
(Свойства подстановочного компонента), показанное на рис. 9.14.

Рис. 9.14. Диалоговое окно Substitution Component Properties
3. Выберите из раскрывающегося списка переменную конфигурации. Все введенные вами переменные будут фигурировать в этом списке.
Нажав кнопку ОК, вы увидите, что на открытой в Редакторе странице появится значение конфигурационной переменной — это и есть подстановочный компонент.
Добавление переменных конфигурации и присваивание им значений были изучены в главе 3.
Для сбора информации вам придется использовать формы с самыми разнообразными комбинациями этих полей. Например, в сети intranet с помощью форм удобно производить анкетирование сотрудников; если вам захочется узнать мнение посетителей о продукции, представленной на вашем Web-сайте, то форм вам не избежать. Поля формы как раз и предназначены для ответов пользователей на ваши вопросы.
Помещая поле формы на страницу сайта, вы тем самым создаете форму. Некоторые шаблоны — такие, как User Registration (Регистрация пользователя), Feedback Form (Форма обратной связи) и Confirmation Form (Форма подтверждения) и мастера (а именно — Мастер сайта дискуссионных групп (Discussion Web Wizard)) создают страницы, уже содержащие формы.
Для функционирования форм необходимы обработчики (handlers') — специальные приложения на Web-сервере, принимающие и обрабатывающие данные из полей форм. Получив введенную пользователем информацию, обработчик может также вернуть ответ в виде страницы подтверждения. Таким образом, обработчики в известном смысле являются посредниками между формой и Web-сервером. Например, обработчиком может быть дискуссионный компонент (Discussion component), регистрационный компонент (Registration component), пользовательская динамически подключаемая библиотека ISAPI, модуль NSAPI или скрипт CGI (эти обработчики обсуждаются в этой главе далее.
Создание формы
Процесс создания форм на первый взгляд может показаться весьма незамысловатым, но в нем достаточно тонкостей. Дальше мы подробно разберем процесс модификации двух страниц, созданных с помощью шаблонов формы обратной связи (Feedback Form) и страницы подтверждения (Confirmation Page). Эти шаблоны генерируют уже работоспособные формы;
на базе этих страниц мы создадим свои формы, чтобы вы поняли, как они строятся, и смогли в дальнейшем строить их самостоятельно.
Создание формы обратной связи
Начнем с создания в Редакторе страницы формы обратной связи.
1. Выберите в меню File команду New, в списке шаблонов и мастеров на вкладке Page диалогового окна New укажите Feedback Form и нажмите кнопку ОК.
2. Когда страница будет сгенерирована и загружена в Редактор, сохраните ее под названием Feedback Form и дайте ей в текущем сайте имя feedback.htm. Дальше, говоря о форме обратной связи, мы будем иметь в виду именно эту страницу; пример ее приведен на рис. 9.16.
[следующая]| Главная / Документы / FrontPage / Книга 1 |
| Webmaster |
Copyright © 2001 Ильнур
|